有没有人在使用Themeroller的主题时修复IE6中的jQuery对话框按钮格式?
我使用Themeroller生成应用主题,并使用jQuery和jQuery UI来创建一些modal dialog提醒。
它们在Firefox 2和3上运行良好(并且看起来很棒),但是按钮在IE 6和7上向右移动。
看起来它被IE边缘错误所困扰,但我想看看是否有一个简单的修复,然后再深入研究Themeroller CSS,或者更糟糕的是jQuery生成代码,找到一个解决方法。
以下是Firefoxen中的方框:

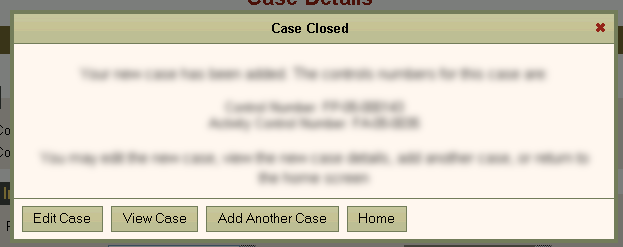
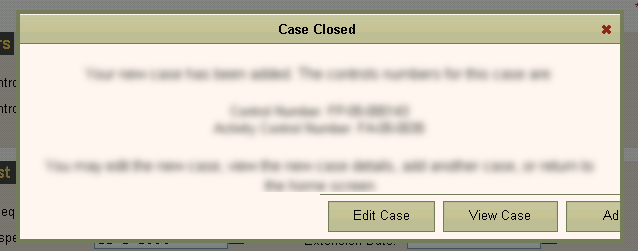
以下是IE6 / 7中相同的方框:

jQuery UI演示页面的按钮在IE下看起来好一点,但在调整大小栏下它们是半遮挡的。如果没有人在这说“哦,是的,这就是你如何解决它......”我将不得不将两个CSS文件并排放置并找出差异。
我看到semi-related issue,但那里的答案不适用于我的问题(因为我的对话框容器确实有ui-dialog类。
1 个答案:
答案 0 :(得分:1)
我通过一些试验和错误找到了似乎有用的东西。我仍然对更好的综合解决方案感兴趣(和/或我需要向ThemeRoller团队指出这一点)。
我对jquery-ui-themeroller.css:
.ui-dialog-buttonpane {
position: absolute;
bottom: 0;
left:0; /* Added this line and it makes the button pane anchor to the left */
width: 100%;
text-align: left;
border-top: 1px solid #707c5a;
background: #faf7eb;
}
我还在做一些测试,但它似乎适用于IE6 / 7和FF2 / 3.
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?