Vaadin布局 - 如何让面板扩展以填充大部分屏幕
请注意我正在使用Vaadin。
我正在努力让中间面板扩展以填充大部分屏幕,顶部和底部分别有页眉和页脚。这是我的代码:
public class GridpocApplication extends Application {
@Override
public void init() {
System.out.println("starting now.");
final Window mainWindow = new Window("My Application");
setMainWindow(mainWindow);
mainWindow.getContent().setSizeFull();
VerticalLayout mainColumn = new VerticalLayout();
//Header
Label top = new Label("HEADER");
mainColumn.addComponent(top);
//The middle bit
final Panel middlePanel = new Panel();
middlePanel.setSizeFull();
middlePanel.getContent().setSizeUndefined();
middlePanel.setScrollable(true);
mainColumn.addComponent(middlePanel);
mainColumn.setExpandRatio(middlePanel, 1.0f);
//footer
Label bottom = new Label("FOOTER");
mainColumn.addComponent(bottom);
mainWindow.addComponent(mainColumn);
//test
Label test= new Label("This area should fill most of the screen.");
middlePanel.addComponent(test);
}
}
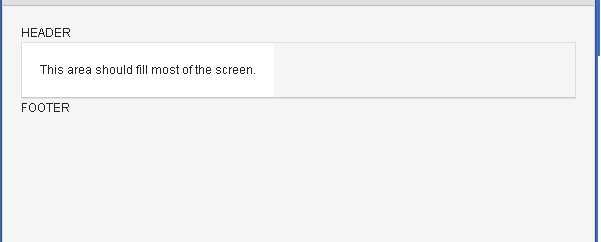
我哪里错了?我看到的是:

1 个答案:
答案 0 :(得分:4)
尝试制作mainColumn.setSizeFull()和mainWindow.setContent(mainColumn)
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?