如何自定义SharePoint列表项的打印布局?
我需要能够生成单个列表项的值的“漂亮”打印输出,其目标是:
- 摆脱所有导航
- 按照典型纸质表格(客户要求)的形式组织数据
我现在因为其他问题而避免使用InfoPath(我将发布单独的问题......)
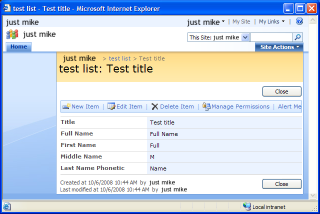
例如,我有一个单独的列表项,通常显示类似于以下DispForm.aspx 示例:

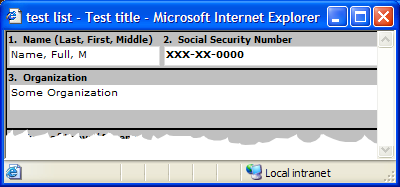
我需要一个印刷版本( PrintForm.aspx ??),它将显示类似于以下示例:

从我所知道的,我不能仅仅通过修改/创建自定义CSS来做到这一点。
似乎我不能仅仅通过创建我自己的DispForm.aspx“打印”版本来完成这项工作。
任何建议,想法,链接都会非常有用。
7 个答案:
答案 0 :(得分:3)
创建自定义列表表单可能就是您想要的。没有附加到它的主页或任何东西。
您可以在此处找到一个可以帮助您入门的演练:
http://office.microsoft.com/en-us/sharepointdesigner/HA101191111033.aspx
享受。
答案 1 :(得分:1)
您可以使用CSS隐藏使用media="print"样式表不需要的所有导航等,但您无法对所示的布局进行精确更改。
如果它不一定与示例完全相同,那么隐藏除name->值表之外的所有内容并将其打印出来是非常简单的。如果你真的需要合并字段并重新布局表,那么你可能不得不破解服务器端。
为什么不能创建自己的页面版本?
答案 2 :(得分:1)
使用Sharepoint Designer,您可以创建一个使用dataview webpart执行此操作的自定义aspx页面...
答案 3 :(得分:1)
@ mortenbpost的链接正是我所需要的: Create a new page that contains a custom list form
具体来说,这是为了获得列表项的“基本”自定义页面所需要做的 - 您可以使用XHTML / CSS完全自定义它:
第一
确保您的列表包含您需要的所有列
第二
这里是如何创建自定义“视图”页面(对于自定义“新”或自定义“编辑”页面,几乎可以遵循相同的步骤):
- 打开MS Office SharePoint Designer
- 文件 - >开放网站......
- 输入您的网站网址
- 确保“文件夹列表”任务窗格可见(任务窗格 - >文件夹列表)
- 展开“列表”文件夹
- 您应该看到如下条目:
Announcements
Calendar
...
YOUR LIST NAME
...
- 使用您的列表名称展开条目
- 您应该看到如下条目
Attachments
Items
AllItems.aspx
DispForm.aspx
EditForm.aspx
NewForm.aspx
- 右键单击您的列表名称
- 选择新 - >的 ASPX
- 将文件重命名为有意义的内容,例如: PrintForm.aspx
- 打开 PrintForm.aspx
- 以“分割”模式查看
- 在“代码”窗格中,您应该在空白的html表单中看到插入点
- 插入 - > SharePoint控件 - >自定义列表表单
- 从第一个下拉列表中选择您的列表名称(用于表单的列表或文档库)
- 从第二个下拉列表中选择“项目”(用于表单的内容类型)
- 选择“显示项目表单(用于查看列表项)”(您可以选择查看,新,修改 的)
- 在创建可打印表单时取消选中“显示标准工具栏”
- 单击“确定”
- 在“设计”窗格中,您应该看到一个基本表格布局,左侧是标签,右侧是值
- 在“代码”窗格中,您应该看到列表中每个列的以下代码(这个代码用于“单行文本”列类型):
<tr> <td width="190px" valign="top" class="ms-formlabel"> <H3 class="ms-standardheader"> <nobr>Column name</nobr> </H3> </td> <td width="400px" valign="top" class="ms-formbody"> <xsl:value-of select="@Column_x0020_name"/> </td> </tr> - 您现在可以只获取所有
<xsl:value-of select="@Column_x0020_name"/>条目并执行标准XHTML / CSS布局 - 要测试,请保存您的工作
- 然后,在Web浏览器中,导航到SharePoint网站
- 选择您已输入数据的项目
- 选择“查看项目”
- 在地址栏中,将 DispForm.aspx 替换为 PrintForm.aspx
要记住的一些事情:
- 空格和标点字符会导致列名称的恼人命名
- 代码中的列名的最大长度为32 - 任何更长的名称都将被截断,例如:
-
SharePoint列名称:这是一个长名称
变成代码:this_x0020_is_x0020_a_x0020_long
- 代码中任何列名将是重复的长度为32 加上数字后缀。所以,鉴于上面的专栏也存在,我们会有例如:
-
SharePoint列名称:这也是一个长名称
变成代码:this_x0020_is_x0020_a_x0020_long0
- 如果添加列或修改列,则必须手动将它们添加到此页面 (在另一个“虚拟”页面上执行插入 - &gt; SharePoint控件 - &gt;自定义列表表单... 以获得命名权限)
再次,如果没有@ mortenbpost的答案,我不可能做到这一点!
答案 4 :(得分:0)
*****你现在可以拿走所有这些条目并做标准的XHTML / CSS布局*****
你可以通过一个如何做的例子扩展这个吗?
答案 5 :(得分:0)
这不是对上述内容的回答。
使用自定义列表表单但请注意,如果任何列启用了版本控制,您将无法轻松获取“数据”。例如,如果您的一个colums是Notes列,并且每次有人编辑notes字段时都会附加一个新版本,那么这些版本都不可访问,因为它本质上是一个单独的“列表”。我一直坚持这个问题,因为我还有一个客户要求打印出“看起来不像是来自SharePoint”。
答案 6 :(得分:-1)
或者,您可以导出到电子表格&amp;从那里打印。
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?