дёҚеҗҢжөҸи§ҲеҷЁдёӯзҡ„еӯ—дҪ“е’ҢиЎҢй—ҙи·қ
жҳҜеҗҰжңүеҗҲзҗҶзҡ„ж–№жі•жқҘжҺ§еҲ¶жүҖжңүжөҸи§ҲеҷЁзҡ„еӯ—дҪ“й—ҙи·қпјҢд»Ҙдҫҝж–Үжң¬жҢүйў„жңҹжҺ’еҲ—пјҢиҖҢдёҚжҳҜз»қеҜ№е®ҡдҪҚпјҹд»ҺжҲ‘жӯЈеңЁеӨ„зҗҶзҡ„йЎ№зӣ®дёӯиҺ·еҸ–д»ҘдёӢзӨәдҫӢпјҡ

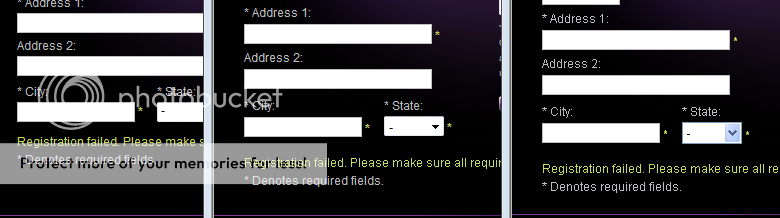
第дёҖдёӘжҳҜFirefox 3.5пјҢ第дәҢдёӘжҳҜIE 8пјҢ第дёүдёӘжҳҜIE 6.жҳҫзӨәзҡ„иЎЁеҚ•еҢ…еҗ«еңЁдёҖдёӘз»қеҜ№е®ҡдҪҚзҡ„divдёӯпјҢ并дҪҝз”Ёol / liе…ғзҙ иҝӣиЎҢеёғеұҖгҖӮжҲ‘еңЁжҜҸдёӘеҲ—иЎЁе…ғзҙ дёҠжңүдёҖдёӘ5pxзҡ„дёӢиҫ№и·қд»ҘжҸҗдҫӣй—ҙи·қпјҢдҪҶйҷӨжӯӨд№ӢеӨ–пјҢжүҖжңүеҶ…е®№йғҪжҳҜеҶ…иҒ”е‘ҲзҺ°зҡ„гҖӮжҲ‘зҹҘйҒ“жҜҸдёӘжөҸи§ҲеҷЁйғҪдјҡд»ҘдёҚеҗҢзҡ„ж–№ејҸе‘ҲзҺ°еӯ—дҪ“пјҢиҝҷе°ұжҳҜеҚ жҚ®й—ҙи·қи •еҸҳзҡ„еҺҹеӣ пјҢдҪҶжҳҜеҪ“е®ғиҜ•еӣҫеңЁдёҖдёӘеӣәе®ҡзҡ„еҢәеҹҹеҶ…ж”ҫзҪ®дёңиҘҝж—¶пјҢе®ғеҸҜиғҪдјҡеҸҳжҲҗдёҖз§ҚзӣёеҪ“еӨ§зҡ„еҪўиұЎпјҲиҝҷз§Қзү№ж®Ҡзҡ„еҪўејҸи®©жҲ‘еҫҲйҡҫеҫ—пјүжЁЎжҖҒеҜ№иҜқжЎҶпјүгҖӮ
3 дёӘзӯ”жЎҲ:
зӯ”жЎҲ 0 :(еҫ—еҲҶпјҡ3)
е®һж–Ҫreset CSSж ·ејҸиЎЁпјҢ然еҗҺиҮӘе·ұжҳҺзЎ®и®ҫзҪ®жүҖжңүж ·ејҸгҖӮ
иҝҷе°Ҷж¶ҲйҷӨдёҚеҗҢжөҸи§ҲеҷЁеҝ…йЎ»еә”з”ЁзЁҚеҫ®дёҚеҗҢзҡ„й»ҳи®ӨеҖјзҡ„и¶ӢеҠҝгҖӮдҫӢеҰӮпјҢдёҖдёӘжөҸи§ҲеҷЁе°ҶеңЁйЎ№зӣ®з¬ҰеҸ·еҲ—иЎЁйЎ№дёҠдҪҝз”Ёpadding-leftпјҢеҸҰдёҖдёӘе°ҶдҪҝз”Ёmargin-leftгҖӮ пјҲжҲ‘еҝҳдәҶе“ӘдёҖдёӘеҒҡдәҶд»Җд№ҲгҖӮиҝҷе°ұжҳҜдёәд»Җд№ҲжҲ‘жҖ»жҳҜдҪҝз”ЁйҮҚзҪ®пјҒпјүеҰӮжһңдҪ е…ҲйҮҚзҪ®дёҖеҲҮпјҢдҪ еҸҜд»ҘиҮӘе·ұеҶіе®ҡеӯ—дҪ“еӨ§е°ҸпјҢиЎҢй«ҳпјҢиҫ№и·қзӯүпјҢ并让е®ғ们зӣёеҪ“дёҖиҮҙеңЁеҗ„з§ҚжөҸи§ҲеҷЁдёӯгҖӮ
ејҖе§Ӣзҡ„еҘҪең°ж–№жҳҜйӣ…иҷҺзҡ„reset.css hereжҲ–е°қиҜ•еҸҰдёҖдёӘhereгҖӮи°·жӯҢжҗңзҙўвҖңйҮҚзҪ®CSSвҖқе°Ҷеј•еҜјжӮЁиҝӣиЎҢеӨ§йҮҸе…ідәҺжӯӨж–№жі•зҡ„и®Ёи®әпјҢдјҳзӮ№е’ҢзјәзӮ№гҖӮ
зӯ”жЎҲ 1 :(еҫ—еҲҶпјҡ1)
еңЁжӮЁзҡ„дё»CSSж–Ү件зҡ„йЎ¶йғЁеҢ…еҗ«иҝҷж ·зҡ„еҶ…е®№пјҢжҲ–е°Ҷе…¶еҢ…еҗ«еңЁиҮӘе·ұзҡ„CSSж–Ү件дёӯпјҡ
html, body, div, span, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote,
pre, a, abbr, acronym, address, code, del, dfn, em, img, q, dl, dt, dd, ol, ul,
li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th,
td {
margin: 0;
padding: 0;
border: 0;
font-weight: inherit;
font-style: inherit;
font-size: 100%;
font-family: inherit;
vertical-align: baseline;
}
иҝҷе°Ҷжё…йҷӨжүҖжңүеҹәдәҺжөҸи§ҲеҷЁзҡ„ж ·ејҸпјҢдҪҝжӮЁзҡ„CSSж ·ејҸеңЁжүҖжңүжөҸи§ҲеҷЁдёӯжҳҫеҫ—зӣёеҗҢгҖӮ
зӯ”жЎҲ 2 :(еҫ—еҲҶпјҡ0)
еҸҰдёҖдёӘйҖүйЎ№жҳҜдёәжҜҸдёӘзҲ¶е…ғзҙ ж·»еҠ дёҖдёӘй«ҳеәҰеЈ°жҳҺгҖӮиҝҷж ·пјҢеҸӘиҰҒжӮЁеҸ–еҫ—дёүдёӘдёӯжңҖй«ҳзҡ„ж–Үжң¬е№¶е°Ҷе…¶и®ҫзҪ®дёәй»ҳи®Өй«ҳеәҰпјҢжүҖеҢ…еҗ«ж–Үжң¬зҡ„й«ҳеәҰе°ұж— е…ізҙ§иҰҒгҖӮ
- дёҚеҗҢжөҸи§ҲеҷЁдёӯзҡ„еӯ—дҪ“е’ҢиЎҢй—ҙи·қ
- еӯ—дҪ“еңЁдёҚеҗҢжөҸи§ҲеҷЁдёӯзңӢиө·жқҘдёҚеҗҢ
- дёҚеҗҢжөҸи§ҲеҷЁдёӯзҡ„еӯ—жҜҚй—ҙи·қ
- font-sizeпјҡ0pxе’Ңletter-spacingпјҡ10pxеңЁдёҚеҗҢжөҸи§ҲеҷЁдёӯзҡ„жҳҫзӨәж–№ејҸдёҚеҗҢ
- зӣёеҗҢзҡ„еӯ—дҪ“пјҢеӯ—з¬Ұй—ҙи·қе’ҢиЎҢй«ҳпјҢдҪҶз»“жһңдёҚеҗҢ
- иЎҢй—ҙи·қе’Ңж··еҗҲеӯ—дҪ“еӨ§е°Ҹ
- дёҚеҗҢжөҸи§ҲеҷЁзҡ„иЎҢй«ҳе’Ңеӯ—дҪ“еӨ§е°Ҹпјҹ
- еӯ—дҪ“еңЁдёҚеҗҢжөҸи§ҲеҷЁдёӯзңӢиө·жқҘдёҚеҗҢ
- дёҚеҗҢжөҸи§ҲеҷЁдёӯзҡ„й—ҙи·қдёҚдёҖиҮҙ
- еӯ—дҪ“еңЁдёҚеҗҢжөҸи§ҲеҷЁдёӯзңӢиө·жқҘдёҚеҗҢ
- жҲ‘еҶҷдәҶиҝҷж®өд»Јз ҒпјҢдҪҶжҲ‘ж— жі•зҗҶи§ЈжҲ‘зҡ„й”ҷиҜҜ
- жҲ‘ж— жі•д»ҺдёҖдёӘд»Јз Ғе®һдҫӢзҡ„еҲ—иЎЁдёӯеҲ йҷӨ None еҖјпјҢдҪҶжҲ‘еҸҜд»ҘеңЁеҸҰдёҖдёӘе®һдҫӢдёӯгҖӮдёәд»Җд№Ҳе®ғйҖӮз”ЁдәҺдёҖдёӘз»ҶеҲҶеёӮеңәиҖҢдёҚйҖӮз”ЁдәҺеҸҰдёҖдёӘз»ҶеҲҶеёӮеңәпјҹ
- жҳҜеҗҰжңүеҸҜиғҪдҪҝ loadstring дёҚеҸҜиғҪзӯүдәҺжү“еҚ°пјҹеҚўйҳҝ
- javaдёӯзҡ„random.expovariate()
- Appscript йҖҡиҝҮдјҡи®®еңЁ Google ж—ҘеҺҶдёӯеҸ‘йҖҒз”өеӯҗйӮ®д»¶е’ҢеҲӣе»әжҙ»еҠЁ
- дёәд»Җд№ҲжҲ‘зҡ„ Onclick з®ӯеӨҙеҠҹиғҪеңЁ React дёӯдёҚиө·дҪңз”Ёпјҹ
- еңЁжӯӨд»Јз ҒдёӯжҳҜеҗҰжңүдҪҝз”ЁвҖңthisвҖқзҡ„жӣҝд»Јж–№жі•пјҹ
- еңЁ SQL Server е’Ң PostgreSQL дёҠжҹҘиҜўпјҢжҲ‘еҰӮдҪ•д»Һ第дёҖдёӘиЎЁиҺ·еҫ—第дәҢдёӘиЎЁзҡ„еҸҜи§ҶеҢ–
- жҜҸеҚғдёӘж•°еӯ—еҫ—еҲ°
- жӣҙж–°дәҶеҹҺеёӮиҫ№з•Ң KML ж–Ү件зҡ„жқҘжәҗпјҹ