WPF TreeView HierarchicalDataTemplate - з»‘е®ҡеҲ°е…·жңүеӨҡдёӘеӯҗйӣҶеҗҲзҡ„еҜ№иұЎ
жҲ‘иҜ•еӣҫи®©TreeViewз»‘е®ҡжҲ‘зҡ„йӣҶеҗҲпјҢд»ҘдҫҝжүҖжңүз»„йғҪжҳҫзӨәеөҢеҘ—з»„пјҢжҜҸдёӘз»„йғҪдјҡжҳҫзӨәжқЎзӣ®гҖӮ
еҰӮдҪ•дҪҝз”ЁHierarchicalDataTemplateд»ҘдҫҝTreeViewеӨ„зҗҶеӯҗз»„е’ҢжқЎзӣ®йӣҶеҗҲпјҹ
з»„жҳҫзӨәеӯҗз»„е’ҢжқЎзӣ®пјҡ
Example:
Group1
--Entry
--Entry
Group2
--Group4
----Group1
------Entry
------Entry
----Entry
----Entry
--Entry
--Entry
Group3
--Entry
--Entry
зү©д»¶пјҡ
namespace TaskManager.Domain
{
public class Entry
{
public int Key { get; set; }
public string Name { get; set; }
}
}
namespace TaskManager.Domain
{
public class Group
{
public int Key { get; set; }
public string Name { get; set; }
public IList<Group> SubGroups { get; set; }
public IList<Entry> Entries { get; set; }
}
}
жөӢиҜ•ж•°жҚ®пјҡ
namespace DrillDownView
{
public class TestData
{
public IList<Group> Groups = new List<Group>();
public void Load()
{
Group grp1 = new Group() { Key = 1, Name = "Group 1", SubGroups = new List<Group>(), Entries = new List<Entry>() };
Group grp2 = new Group() { Key = 2, Name = "Group 2", SubGroups = new List<Group>(), Entries = new List<Entry>() };
Group grp3 = new Group() { Key = 3, Name = "Group 3", SubGroups = new List<Group>(), Entries = new List<Entry>() };
Group grp4 = new Group() { Key = 4, Name = "Group 4", SubGroups = new List<Group>(), Entries = new List<Entry>() };
//grp1
grp1.Entries.Add(new Entry() { Key=1, Name="Entry number 1" });
grp1.Entries.Add(new Entry() { Key=2, Name="Entry number 2" });
grp1.Entries.Add(new Entry() { Key=3,Name="Entry number 3" });
//grp2
grp2.Entries.Add(new Entry(){ Key=4, Name = "Entry number 4"});
grp2.Entries.Add(new Entry(){ Key=5, Name = "Entry number 5"});
grp2.Entries.Add(new Entry(){ Key=6, Name = "Entry number 6"});
//grp3
grp3.Entries.Add(new Entry(){ Key=7, Name = "Entry number 7"});
grp3.Entries.Add(new Entry(){ Key=8, Name = "Entry number 8"});
grp3.Entries.Add(new Entry(){ Key=9, Name = "Entry number 9"});
//grp4
grp4.Entries.Add(new Entry(){ Key=10, Name = "Entry number 10"});
grp4.Entries.Add(new Entry(){ Key=11, Name = "Entry number 11"});
grp4.Entries.Add(new Entry(){ Key=12, Name = "Entry number 12"});
grp4.SubGroups.Add(grp1);
grp2.SubGroups.Add(grp4);
Groups.Add(grp1);
Groups.Add(grp2);
Groups.Add(grp3);
}
}
}
XAMLпјҡ
<Window x:Class="DrillDownView.Window2"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:TaskManager.Domain;assembly=TaskManager.Domain"
Title="Window2" Height="300" Width="300">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
</Grid.ColumnDefinitions>
<TreeView Name="GroupView" Grid.Row="0" Grid.Column="0" ItemsSource="{Binding}">
<TreeView.Resources>
<HierarchicalDataTemplate DataType="{x:Type local:Group}" ItemsSource="{Binding SubGroups}">
<TextBlock Text="{Binding Path=Name}" />
</HierarchicalDataTemplate>
<HierarchicalDataTemplate DataType="{x:Type local:Entry}" ItemsSource="{Binding Entries}">
<TextBlock Text="{Binding Path=Name}" />
</HierarchicalDataTemplate>
</TreeView.Resources>
</TreeView>
</Grid>
</Window>
XAML.CSпјҡ
public partial class Window2 : Window
{
public Window2()
{
InitializeComponent();
LoadView();
}
private void LoadView()
{
TestData data = new TestData();
data.Load();
GroupView.ItemsSource = data.Groups;
}
}
4 дёӘзӯ”жЎҲ:
зӯ”жЎҲ 0 :(еҫ—еҲҶпјҡ97)
HierarchicalDataTemplateжҳҜдёҖз§ҚиҜҙжі•'иҝҷе°ұжҳҜдҪ еҰӮдҪ•е‘ҲзҺ°иҝҷз§Қзұ»еһӢзҡ„еҜ№иұЎпјҢиҝҷжҳҜдёҖдёӘеҸҜд»Ҙиў«жҺўжөӢд»ҘжүҫеҲ°иҝҷдёӘеҜ№иұЎдёӢзҡ„еӯҗиҠӮзӮ№зҡ„еұһжҖ§'
еӣ жӯӨпјҢжӮЁйңҖиҰҒдёҖдёӘиҝ”еӣһжӯӨиҠӮзӮ№зҡ„вҖңеӯҗвҖқзҡ„еұһжҖ§гҖӮ дҫӢеҰӮпјҲеҰӮжһңжӮЁдёҚиғҪдҪҝGroupе’ҢEntryд»Һе…¬е…ұиҠӮзӮ№зұ»еһӢжҙҫз”ҹпјү
public class Group{ ....
public IList<object> Items
{
get
{
IList<object> childNodes = new List<object>();
foreach (var group in this.SubGroups)
childNodes.Add(group);
foreach (var entry in this.Entries)
childNodes.Add(entry);
return childNodes;
}
}
жҺҘдёӢжқҘпјҢжӮЁдёҚйңҖиҰҒиҫ“е…ҘHierDataTemplateпјҢеӣ дёәжқЎзӣ®жІЎжңүеӯҗйЎ№гҖӮеӣ жӯӨпјҢйңҖиҰҒжӣҙж”№XAMLд»ҘдҪҝз”Ёж–°зҡ„ItemsеұһжҖ§е’ҢDataTemplateз”ЁдәҺEntryпјҡ
<TreeView Name="GroupView" Grid.Row="0" Grid.Column="0" ItemsSource="{Binding}">
<TreeView.Resources>
<HierarchicalDataTemplate DataType="{x:Type local:Group}" ItemsSource="{Binding Items}">
<TextBlock Text="{Binding Path=Name}" />
</HierarchicalDataTemplate>
<DataTemplate DataType="{x:Type local:Entry}" >
<TextBlock Text="{Binding Path=Name}" />
</DataTemplate>
</TreeView.Resources>
</TreeView>
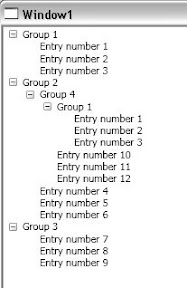
иҝҷе°ұжҳҜзңӢиө·жқҘзҡ„ж ·еӯҗгҖӮ

зӯ”жЎҲ 1 :(еҫ—еҲҶпјҡ11)
жҲ‘и®ӨдёәдҪ еӨ§йғЁеҲҶж—¶й—ҙйғҪеңЁйӮЈйҮҢ......еҸӘйңҖиҰҒдёҖзӮ№зӮ№иҝ”е·ҘпјҢдҪ е°ұеҸҜд»ҘиҪ»жқҫең°е®ҢжҲҗиҝҷйЎ№е·ҘдҪң......
жҲ‘е»әи®®жӮЁеҲӣе»әдёҖдёӘеҹәжң¬жҠҪиұЎзұ»пјҲжҲ–жҺҘеҸЈпјҢж— и®әжӮЁе–ңж¬ўе“ӘдёӘпјүпјҢ并дёәGroupе’ҢEntryзұ»з»§жүҝ/е®һзҺ°е®ғ...
иҝҷж ·пјҢжӮЁеҸҜд»ҘеңЁGroupеҜ№иұЎдёӯе…¬ејҖеұһжҖ§
public ObservableCollection<ITreeViewItem> Children { get; set; }
^жӯӨж—¶пјҢеҰӮжһңиҝҷдјҡжӣҝжҚўжӮЁзҡ„еӯҗз»„е’ҢжқЎзӣ®еҲ—иЎЁпјҢжҲ–иҖ…еҸӘжҳҜе°Ҷе®ғ们йҷ„еҠ еңЁдёҖиө·е№¶еңЁеұһжҖ§getterдёӯиҝ”еӣһе®ғ们пјҢжӮЁеҸҜд»ҘеҒҡеҮәеҶіе®ҡ......
зҺ°еңЁжӮЁеҸӘйңҖиҰҒдҪҝз”ЁGroupжҲ–EntryеҜ№иұЎеЎ«е……ChildrenйӣҶеҗҲпјҢ并且еҪ“еҜ№иұЎж”ҫзҪ®еңЁTreeViewдёӯж—¶HierarchicalDataTemplateе°ҶжӯЈзЎ®е‘ҲзҺ°..
жңҖеҗҺдёҖдёӘжғіжі•пјҢеҰӮжһңEntryе§Ӣз»ҲжҳҜж ‘зҡ„вҖңеә•еұӮвҖқпјҲеҚіжІЎжңүеӯҗиҠӮзӮ№пјүпјҢйӮЈд№ҲжӮЁдёҚйңҖиҰҒдёәEntryеҜ№иұЎе®ҡд№үHierarchicalDataTemplateпјҢDataTemplateе°Ҷе°ұи¶іеӨҹдәҶгҖӮ
еёҢжңӣиҝҷдјҡжңүжүҖеё®еҠ©пјҡпјү
зӯ”жЎҲ 2 :(еҫ—еҲҶпјҡ9)
д»ҘдёӢжҳҜGishuеӣһзӯ”зҡ„жӣҝд»Је®һзҺ°пјҢе®ғиҝ”еӣһIEnumerableиҖҢдёҚжҳҜIListпјҢ并дҪҝз”Ёyieldе…ій”®еӯ—жқҘз®ҖеҢ–д»Јз Ғпјҡ
public class Group
{
...
public IEnumerable<object> Items
{
get
{
foreach (var group in this.SubGroups)
yield return group;
foreach (var entry in this.Entries)
yield return entry;
}
}
}
зӯ”жЎҲ 3 :(еҫ—еҲҶпјҡ3)
иҝҷзҜҮж–Үз« её®еҠ©жҲ‘еҜ»жүҫеҗҢдёҖй—®йўҳзҡ„и§ЈеҶіж–№жЎҲпјҡhttp://blog.pmunin.com/2012/02/xaml-binding-to-compositecollection.html
дҪҝз”ЁMultiBindingе’ҢCompositeCollectionConverter ..
/й—®еҖҷе®үеҫ·ж–Ҝ
- жҲ‘еҶҷдәҶиҝҷж®өд»Јз ҒпјҢдҪҶжҲ‘ж— жі•зҗҶи§ЈжҲ‘зҡ„й”ҷиҜҜ
- жҲ‘ж— жі•д»ҺдёҖдёӘд»Јз Ғе®һдҫӢзҡ„еҲ—иЎЁдёӯеҲ йҷӨ None еҖјпјҢдҪҶжҲ‘еҸҜд»ҘеңЁеҸҰдёҖдёӘе®һдҫӢдёӯгҖӮдёәд»Җд№Ҳе®ғйҖӮз”ЁдәҺдёҖдёӘз»ҶеҲҶеёӮеңәиҖҢдёҚйҖӮз”ЁдәҺеҸҰдёҖдёӘз»ҶеҲҶеёӮеңәпјҹ
- жҳҜеҗҰжңүеҸҜиғҪдҪҝ loadstring дёҚеҸҜиғҪзӯүдәҺжү“еҚ°пјҹеҚўйҳҝ
- javaдёӯзҡ„random.expovariate()
- Appscript йҖҡиҝҮдјҡи®®еңЁ Google ж—ҘеҺҶдёӯеҸ‘йҖҒз”өеӯҗйӮ®д»¶е’ҢеҲӣе»әжҙ»еҠЁ
- дёәд»Җд№ҲжҲ‘зҡ„ Onclick з®ӯеӨҙеҠҹиғҪеңЁ React дёӯдёҚиө·дҪңз”Ёпјҹ
- еңЁжӯӨд»Јз ҒдёӯжҳҜеҗҰжңүдҪҝз”ЁвҖңthisвҖқзҡ„жӣҝд»Јж–№жі•пјҹ
- еңЁ SQL Server е’Ң PostgreSQL дёҠжҹҘиҜўпјҢжҲ‘еҰӮдҪ•д»Һ第дёҖдёӘиЎЁиҺ·еҫ—第дәҢдёӘиЎЁзҡ„еҸҜи§ҶеҢ–
- жҜҸеҚғдёӘж•°еӯ—еҫ—еҲ°
- жӣҙж–°дәҶеҹҺеёӮиҫ№з•Ң KML ж–Ү件зҡ„жқҘжәҗпјҹ