我只是不知道它是什么,尝试了一切,IE 7的bug
有没有人见过这个错误?
我有一个带有ul导航背景图像的侧边栏,用于悬停状态,向右浮动,在所有浏览器中看起来都很棒。
然后......我在其下面添加了另一个div用于广告空间。在里面,有一个锚定的图像。该图像位于导航的背景图像下方,但仅限于IE7(我放弃试图取悦ie6)。
所以我把它从边栏拿出来,玩浮动,显示,高度黑客,但没有任何作用 我可以用一些更多的顶部填充来声明一个大的上边距确实可以清除但是它会破坏设计。我甚至尝试创建一个名为clear的div并在那里放置一个上边距。所以它显示了铬,FF,野生动物园这个巨大的差距,但在IE之间这个微小的空间。我甚至尝试创建一个名为clear的div并在那里放置一个上边距。
我花了好几个小时试图找到有同样问题的人,但无济于事。 有什么建议吗?
以下是代码段:
<div id="leftsidebar">
<div id="leftnav">
<ul class="slidenav" id="sidenav">
<li id="overview" class="inactive">
<a href="expat.html">expat lifestyle</a>
</li>
<li id="tips" class="inactive">
<a href="traveltips.html">travel tips</a>
</li>
<li id="bts" class="inactive">
<a href="bts-mrt.html">bts/mrt</a>
</li>
<li id="bus" class="inactive">
<a href="bus.html">bus system</a>
</li>
<li id="van" class="inactive">
<a href="taxi.html">vans/taxis</a>
</li>
<li id="boat" class="inactive">
<a href="klong.html">boats/klong</a>
</li>
<li id="boat" class="inactive">
<a href="klong.html">boats/klong</a>
</li>
<li id="tuk" class="inactive">
<a href="tuk.html">tuk-tuks</a>
</li>
<li id="train" class="inactive">
<a href="train.html">trains</a>
</li>
<li id="airport" class="inactive">
<a href="airport.html">int'l airport</a>
</li>
<li id="dangers" class="inactive">
<a href="dangers.html">dangers</a>
</li>
<li id="fun" class="inactive">
<a href="fun.html">fun places</a>
</li>
<li id="shopping" class="inactive">
<a href="shopping.html">shopping</a>
</li>
</ul>
</div>
</div>
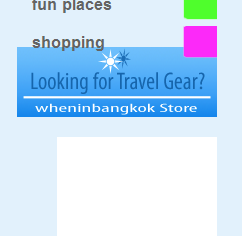
<div id="store">
<a href="astore.amazon.com/ten044-20"; title="Shop WIB store">
<img src="images/WIBstore.png" height="70" width="200" border="none"/>
</a>
</div>
相应的CSS:
#leftsidebar {
float:right;
width: 210px;
margin: 40px 0 0 0;
padding: 0;
height:1%;
}
#store {
margin: 20px 0px 0 0px;
padding: 0 10px 0 0;
float: right;
height: 1%;
display: inline;
}
一张图片:

1 个答案:
答案 0 :(得分:0)
以下是一些可能有助于解决此问题的建议:
- 为您的问题添加一些CSS,以便人们知道您的布局如何运作
- 在IE7上安装IE Developer Toolbar并检查DOM树。解决方案可能就像某个地方的流浪z-index一样简单
- 使用CSS将广告图片设置为链接或div的背景。这可以让您了解究竟哪个元素错位
- 摆脱所有内容为所有div添加一些不同的背景颜色(leftsidebar为黄色,左栏为红色,sitenav为绿色等)。这将帮助您“可视化地调试”布局的盒子模型,并确保所有布局元素都应该是它们的位置。
更新:关于CSS的一些建议
- 为什么商店div被标记为内联元素?什么是商店和leftsidebar divs的父母,它的定位是什么?尝试从商店div中删除内联。
- 尝试将leftsidebar放入一个新的div并使其向右浮动,并将这两个放置在标准位置
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?