ж»ҡеҠЁжҲ‘ж— жі•еј„жё…жҘҡзҡ„bug
жҲ‘жӯЈеңЁе°қиҜ•еҲӣе»әдёҖдёӘ移еҠЁзҪ‘з«ҷпјҢеҪ“дҪ зӮ№еҮ»еҸіиҫ№зҡ„еӣҫеғҸжҳҫзӨәеҜјиҲӘ并ж»ҡеҠЁеҲ°еҸіиҫ№ж—¶пјҢжңүдёҖдәӣз©әзҷҪпјҢжҲ‘ж— жі•еј„жё…жҘҡеҰӮдҪ•ж‘Ҷи„ұгҖӮ
<div id="wrapper">
<div id="header">
<div id="logo">
<img src="images/logo.png">
</div>
<!--end div logo-->
<div id="rectangle"><a id="show" href="#"><img src="images/rectangle.png"></a>
</div>
</div>
<!--end div header-->
<div class="nav">Hello!</div>
2 дёӘзӯ”жЎҲ:
зӯ”жЎҲ 0 :(еҫ—еҲҶпјҡ0)
еӣәе®ҡгҖӮжӮЁйҒҮеҲ°зҡ„й—®йўҳжҳҜеЎ«е……дёҚд»…дјҡеңЁе…ғзҙ еҸҠе…¶еӯҗе…ғзҙ д№Ӣй—ҙж”ҫзҪ®з©әй—ҙпјҢеңЁеӨ§еӨҡж•°жөҸи§ҲеҷЁдёӯпјҢе®ғиҝҳдјҡеўһеҠ жҜҸдҫ§е…ғзҙ зҡ„еӨ§е°ҸгҖӮз»“жһңжҳҜ#headerе…ғзҙ зҡ„е®ҪеәҰдёә100пј…пјҢжҜҸиҫ№еЎ«е……5pxпјҢдҪҝе…¶е®ҪеәҰдёә100пј…+ 10pxпјҢе…¶дёӯдёҖжқЎиҜ„и®әиҜҙгҖӮ
иҰҒи§ЈеҶіиҝҷдёӘй—®йўҳпјҢеҗҢж—¶еңЁ#headerе’Ңд»»дҪ•еӯҗе…ғзҙ зҡ„иҫ№жЎҶд№Ӣй—ҙдҝқжҢҒ5pxзҡ„з©әй—ҙпјҢдҪ еҸҜд»ҘеңЁ#headerдёӯж”ҫзҪ®дёҖдёӘеқ—жҳҫзӨәеҢ…иЈ…еҷЁпјҲdivпјүпјҢеҢ…еҗ«жүҖжңүеҗҺ代并еә”з”Ё5pxзҡ„еЎ«е……гҖӮ
JSFiddleпјҡhttp://jsfiddle.net/v7SZq/3/
<ејә> HTMLпјҡ
<div id="wrapper">
<div id="header">
<div style="padding:5px;">
<div id="logo">
<img src="images/logo.png">
</div>
<!--end div logo-->
<div id="rectangle"><a id="show" href="#"><img src="images/rectangle.png"></a>
</div>
</div>
</div>
<!--end div header-->
<div class="nav">Hello!</div>
<ејә> CSSпјҡ
html, body {
margin: 0;
padding: 0;
border: 0;
}
#header {
background:#2B3990;
height:40px;
width:100%;
position:relative;
border-bottom:1px solid #ec8123
}
#logo {
float:left;
vertical-align:middle;
position:absolute;
top:6px;
}
#rectangle {
vertical-align:middle;
height:;
position:absolute;
left:85%;
top:13px;
}
.nav {
width:85%;
float:right;
text-align:right;
background:#000;
}
<ејә>дҪҝз”ЁJavascriptпјҡ
$(document).ready(function () {
$(".nav").hide();
$("#show").show();
$('#show').click(function () {
$(".nav").slideToggle();
});
});
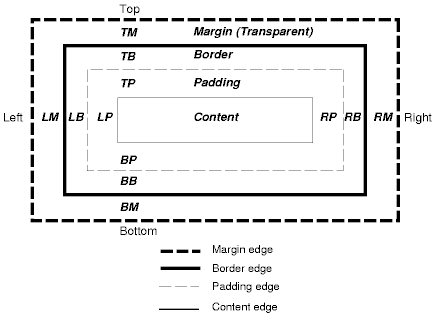
жңҖеҗҺпјҢеҝ«йҖҹдәҶи§ЈеӨ§еӨҡж•°жөҸи§ҲеҷЁзҡ„еЎ«е……ж–№ејҸпјҡ

жӮЁеңЁжӯӨеӣҫзүҮзҡ„вҖңеЎ«е……вҖқеҢәеҹҹдёӯзңӢеҲ°зҡ„з©әй—ҙжҳҜж·»еҠ еҲ°divзҡ„еӨ§е°ҸпјҢиҖҢдёҚд»…д»…жҳҜеҒҸ移еӯҗе…ғзҙ гҖӮ
зӯ”жЎҲ 1 :(еҫ—еҲҶпјҡ-1)
д»Һ#header
дёӯеҲ йҷӨеЎ«е……#header {
/*padding:5px;*/
background:#2B3990;
height:40px;
width:100%;
position:relative;
border-bottom:1px solid #ec8123
}
- еҲҶж®өй”ҷиҜҜжҲ‘ж— жі•еј„жё…жҘҡ
- Mysqlй”ҷиҜҜпјҢжҲ‘ж— жі•жҗһжё…жҘҡ
- NodeJS - жҲ‘ж— жі•еј„жё…жҘҡзҡ„MongooseJSжһ¶жһ„й”ҷиҜҜ
- жҲ‘ж— жі•еј„жё…жҘҡOAuth2
- й”ҷиҜҜжҲ‘ж— жі•еј„жё…жҘҡ
- ж— жі•еј„жё…жҘҡеҰӮдҪ•дҝ®еӨҚbug
- ж»ҡеҠЁжҲ‘ж— жі•еј„жё…жҘҡзҡ„bug
- *её®еҠ©*жҲ‘ж— жі•еј„жё…жҘҡиҝҷдёҖзӮ№
- жҲ‘жңүдёҖдёӘж— жі•и§ЈеҶізҡ„еҸҜеҸҳй—®йўҳ
- еҸҚеә”и®ЁеҺҢзҡ„й”ҷиҜҜпјҢжҲ‘дёҚзҹҘйҒ“
- жҲ‘еҶҷдәҶиҝҷж®өд»Јз ҒпјҢдҪҶжҲ‘ж— жі•зҗҶи§ЈжҲ‘зҡ„й”ҷиҜҜ
- жҲ‘ж— жі•д»ҺдёҖдёӘд»Јз Ғе®һдҫӢзҡ„еҲ—иЎЁдёӯеҲ йҷӨ None еҖјпјҢдҪҶжҲ‘еҸҜд»ҘеңЁеҸҰдёҖдёӘе®һдҫӢдёӯгҖӮдёәд»Җд№Ҳе®ғйҖӮз”ЁдәҺдёҖдёӘз»ҶеҲҶеёӮеңәиҖҢдёҚйҖӮз”ЁдәҺеҸҰдёҖдёӘз»ҶеҲҶеёӮеңәпјҹ
- жҳҜеҗҰжңүеҸҜиғҪдҪҝ loadstring дёҚеҸҜиғҪзӯүдәҺжү“еҚ°пјҹеҚўйҳҝ
- javaдёӯзҡ„random.expovariate()
- Appscript йҖҡиҝҮдјҡи®®еңЁ Google ж—ҘеҺҶдёӯеҸ‘йҖҒз”өеӯҗйӮ®д»¶е’ҢеҲӣе»әжҙ»еҠЁ
- дёәд»Җд№ҲжҲ‘зҡ„ Onclick з®ӯеӨҙеҠҹиғҪеңЁ React дёӯдёҚиө·дҪңз”Ёпјҹ
- еңЁжӯӨд»Јз ҒдёӯжҳҜеҗҰжңүдҪҝз”ЁвҖңthisвҖқзҡ„жӣҝд»Јж–№жі•пјҹ
- еңЁ SQL Server е’Ң PostgreSQL дёҠжҹҘиҜўпјҢжҲ‘еҰӮдҪ•д»Һ第дёҖдёӘиЎЁиҺ·еҫ—第дәҢдёӘиЎЁзҡ„еҸҜи§ҶеҢ–
- жҜҸеҚғдёӘж•°еӯ—еҫ—еҲ°
- жӣҙж–°дәҶеҹҺеёӮиҫ№з•Ң KML ж–Ү件зҡ„жқҘжәҗпјҹ