жӯЈеҲҷиЎЁиҫҫејҸеңЁhtmlдёӯжүҫеҲ°дёҖдёӘзү№е®ҡзҡ„еҚ•иҜҚ
жҲ‘жғіеңЁдёӢйқўзҡ„htmlдёӯжүҫеҲ°жүҖжңүеҮәзҺ°зҡ„вҖңcolorпјҡвҖқгҖӮдҪҶй—®йўҳжҳҜжҲ‘йҖүжӢ©дәҶдёҖдёӘеүҚдёҖдёӘи§’иүІгҖӮ
жіЁж„ҸпјҡжҲ‘дёҚжғіиҰҒвҖңbackground-colorпјҡвҖқ
иҜ·её®еҝҷ
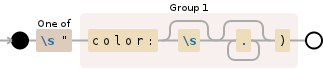
жөӢиҜ•link - http://regexr.com/?385gg
HTML
<div id="divSection">
<div class="section-topcurve" style="background-color: rgb(224, 99, 32);">
<div class="app-input" id="Div11" onclick="CellDoubleClick(this,50)" style="color: rgb(156, 117, 156); background-color: rgb(224, 99, 32);">Item 1</div>
"asd-color:rgb(156,2,3);
"color: rgb(156, 117, 156);
<span class="additem">
<a id="Section" href="" onclick="return AddnewItem(this.id);">add item</a>
</span>
</div>
<div class="section-nocurve" id="divSection1390991308640" style="background-color: rgb(189, 114, 73); color: rgb(51, 51, 51);">
<div class="app-input" id="cellSection1390991308640" style="background-color: rgb(189, 114, 73); color: rgb(143, 24, 143);">New Item</div>
</div>
<div class="section-btmcurve" id="divSection1390991552843" style="background-color: rgb(189, 114, 73); color: rgb(143, 24, 143);">
<div class="app-input" id="cellSection1390991552843" style="background-color: rgb(189, 114, 73);">New Item</div>
</div>
</div>
зӣёе…ій—®йўҳ
- еңЁjavascriptдёӯеҜ»жүҫе…·жңүжӯЈеҲҷиЎЁиҫҫејҸзҡ„зү№е®ҡеҚ•иҜҚ
- жӯЈеҲҷиЎЁиҫҫејҸеңЁзү№е®ҡеҚ•иҜҚеҗҺз«ӢеҚіжүҫеҲ°еҚ•иҜҚ
- жӯЈеҲҷиЎЁиҫҫејҸжүҫеҲ°дёҖдёӘзү№е®ҡзҡ„еҚ•иҜҚ
- жӯЈеҲҷиЎЁиҫҫејҸеңЁhtmlдёӯжүҫеҲ°дёҖдёӘзү№е®ҡзҡ„еҚ•иҜҚ
- жӯЈеҲҷиЎЁиҫҫејҸжүҫеҲ°зү№е®ҡеҚ•иҜҚеҗҺзҡ„жүҖжңүеҚ•иҜҚпјҹ
- PythonжӯЈеҲҷиЎЁиҫҫејҸжүҫеҲ°дёҖдёӘеҚ•иҜҚ
- жӯЈеҲҷиЎЁиҫҫејҸеңЁеӨ§жӢ¬еҸ·еҶ…жүҫеҲ°дёҖдёӘзү№е®ҡзҡ„еҚ•иҜҚ
- жӯЈеҲҷиЎЁиҫҫејҸжүҫеҲ°%%д№Ӣй—ҙзҡ„зү№е®ҡеҚ•иҜҚ
- жӯЈеҲҷиЎЁиҫҫејҸеңЁдёҖдёӘеҚ•иҜҚдёӯжүҫеҲ°дёҖз»„жӯЈеҲҷиЎЁиҫҫејҸ
- жӯЈеҲҷиЎЁиҫҫејҸпјҡеңЁзү№е®ҡеҚ•иҜҚеүҚеҗҺжүҫеҲ°дёҖдәӣ
жңҖж–°й—®йўҳ
- жҲ‘еҶҷдәҶиҝҷж®өд»Јз ҒпјҢдҪҶжҲ‘ж— жі•зҗҶи§ЈжҲ‘зҡ„й”ҷиҜҜ
- жҲ‘ж— жі•д»ҺдёҖдёӘд»Јз Ғе®һдҫӢзҡ„еҲ—иЎЁдёӯеҲ йҷӨ None еҖјпјҢдҪҶжҲ‘еҸҜд»ҘеңЁеҸҰдёҖдёӘе®һдҫӢдёӯгҖӮдёәд»Җд№Ҳе®ғйҖӮз”ЁдәҺдёҖдёӘз»ҶеҲҶеёӮеңәиҖҢдёҚйҖӮз”ЁдәҺеҸҰдёҖдёӘз»ҶеҲҶеёӮеңәпјҹ
- жҳҜеҗҰжңүеҸҜиғҪдҪҝ loadstring дёҚеҸҜиғҪзӯүдәҺжү“еҚ°пјҹеҚўйҳҝ
- javaдёӯзҡ„random.expovariate()
- Appscript йҖҡиҝҮдјҡи®®еңЁ Google ж—ҘеҺҶдёӯеҸ‘йҖҒз”өеӯҗйӮ®д»¶е’ҢеҲӣе»әжҙ»еҠЁ
- дёәд»Җд№ҲжҲ‘зҡ„ Onclick з®ӯеӨҙеҠҹиғҪеңЁ React дёӯдёҚиө·дҪңз”Ёпјҹ
- еңЁжӯӨд»Јз ҒдёӯжҳҜеҗҰжңүдҪҝз”ЁвҖңthisвҖқзҡ„жӣҝд»Јж–№жі•пјҹ
- еңЁ SQL Server е’Ң PostgreSQL дёҠжҹҘиҜўпјҢжҲ‘еҰӮдҪ•д»Һ第дёҖдёӘиЎЁиҺ·еҫ—第дәҢдёӘиЎЁзҡ„еҸҜи§ҶеҢ–
- жҜҸеҚғдёӘж•°еӯ—еҫ—еҲ°
- жӣҙж–°дәҶеҹҺеёӮиҫ№з•Ң KML ж–Ү件зҡ„жқҘжәҗпјҹ