еҰӮдҪ•йӘҢиҜҒж—¶й—ҙиҫ“е…Ҙ
жҲ‘жңүдёҖдёӘHTMLж–Үжң¬жЎҶпјҲпјүпјҢиҫ“е…Ҙж—¶й—ҙдёә hhпјҡmm ж јејҸпјҲhпјҡе°Ҹж—¶е’ҢеҲҶй’ҹпјҡеҲҶй’ҹпјүгҖӮжҲ‘еёҢжңӣз”ЁжҲ·д»ҘиҜҘж јејҸиҫ“е…Ҙж—¶й—ҙгҖӮеҰӮдҪ•йҖҡиҝҮдҪҝз”ЁjQueryжҲ–дёҖдәӣJavaScriptд»Јз Ғе®һзҺ°иҝҷдёҖзӣ®ж Үпјҹи°ўи°ўгҖӮ
3 дёӘзӯ”жЎҲ:
зӯ”жЎҲ 0 :(еҫ—еҲҶпјҡ4)
жңүи®ёеӨҡjQuery pluginsиҝӣиЎҢиҫ“е…Ҙж јејҸеҢ–/йӘҢиҜҒгҖӮдёҖдёӘжЈҳжүӢзҡ„йғЁеҲҶеҸҜиғҪжҳҜжҸҗеҮәдёҖдёӘйӘҢиҜҒжӯЈзЎ®ж—¶й—ҙзҡ„жӯЈеҲҷиЎЁиҫҫејҸгҖӮиҝҷдёӘexampleйқһеёёзҒөжҙ»пјҡ
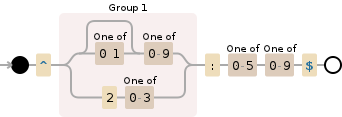
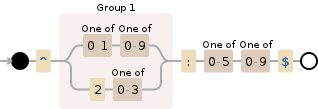
^([01]?[0-9]|2[0-3]):[0-5][0-9]$

е®ғе…Ғ许第дёҖдёӘ0жҳҜеҸҜйҖүзҡ„пјҢ并确дҝқе°Ҹж—¶ж•°дёҚи¶…иҝҮ23.е®ғиҝҳзЎ®дҝқеҲҶй’ҹеңЁ00е’Ң59д№Ӣй—ҙгҖӮ
ж №жҚ®жӮЁи§Јжһҗз»“жһңзҡ„ж–№ејҸпјҢжӮЁеҸҜиғҪеёҢжңӣйҷҗеҲ¶жӣҙеӨҡгҖӮдҫӢеҰӮпјҢжӮЁеҸҜд»Ҙд»ҺжӯЈеҲҷиЎЁиҫҫејҸдёӯеҲ йҷӨ?д»ҘејәеҲ¶дҪҝз”ЁHHпјҡMMж јејҸпјҢ并确дҝқе°Ҹж—¶ж•°д»ӢдәҺ00е’Ң23д№Ӣй—ҙпјҢиҖҢеҲҶй’ҹж•°д»ӢдәҺ00д№Ӣй—ҙе’Ң59гҖӮе®ғзңӢиө·жқҘеғҸthatпјҡ
^([01][0-9]|2[0-3]):[0-5][0-9]$

зӯ”жЎҲ 1 :(еҫ—еҲҶпјҡ1)
дҪҝз”ЁжӯӨжӯЈеҲҷиЎЁиҫҫејҸд»Ҙhhпјҡmmж јејҸйӘҢиҜҒж—¶й—ҙгҖӮ
^([0-9]|0[0-9]|1[0-9]|2[0-3]):[0-5][0-9]$
жӮЁеҸҜиғҪйңҖиҰҒй’ҲеҜ№зү№е®ҡвҖӢвҖӢз”ЁдҫӢиҝӣиЎҢзј–иҫ‘гҖӮ
иҝҷжҳҜдёҖдёӘе°ҸжҸҗзҗҙhttp://jsfiddle.net/ENz9p/27/
жқҘжәҗпјҡHow to validate a time user input like hh:mm to hh:mm in javascript?
зӯ”жЎҲ 2 :(еҫ—еҲҶпјҡ0)
еңЁjsпјҲDate.parseпјүдёӯжңүеҮ з§Қж–№жі•еҸҜд»ҘеҒҡеҲ°пјҢдҪҶжҲ‘и®Өдёәmoment.jsжҳҜжңҖз®ҖеҚ•пјҲжңҖејәеӨ§пјүзҡ„ж–№жі•гҖӮ
- йӘҢиҜҒиҫ“е…Ҙж—Ҙжңҹж—¶й—ҙCпјғ
- еҰӮдҪ•еңЁCodeigniterдёӯйӘҢиҜҒж—¶й—ҙиҫ“е…Ҙ
- DateTimeйӘҢиҜҒ - ејәеҲ¶иҫ“е…Ҙж—¶й—ҙ
- еҰӮдҪ•йӘҢиҜҒж—¶й—ҙиҫ“е…Ҙ
- C ++иҫ“е…ҘйӘҢиҜҒпјҲж—¶й—ҙпјү
- Pythonпјҡж—¶й—ҙиҫ“е…ҘйӘҢиҜҒ
- йӘҢиҜҒеҪ“еүҚж—¶й—ҙиҫ“е…Ҙзҡ„ж—¶й—ҙ
- еҰӮдҪ•еңЁTempus Dominus DateTimepickerдёӯйӘҢиҜҒиҫ“е…Ҙзҡ„ж—¶й—ҙпјҹ
- еҰӮдҪ•йӘҢиҜҒж—¶й—ҙж јејҸиҫ“е…Ҙпјҹ
- еҰӮдҪ•йӘҢиҜҒ MarkLogic дёӯзҡ„ж—Ҙжңҹж—¶й—ҙиҫ“е…Ҙпјҹ
- жҲ‘еҶҷдәҶиҝҷж®өд»Јз ҒпјҢдҪҶжҲ‘ж— жі•зҗҶи§ЈжҲ‘зҡ„й”ҷиҜҜ
- жҲ‘ж— жі•д»ҺдёҖдёӘд»Јз Ғе®һдҫӢзҡ„еҲ—иЎЁдёӯеҲ йҷӨ None еҖјпјҢдҪҶжҲ‘еҸҜд»ҘеңЁеҸҰдёҖдёӘе®һдҫӢдёӯгҖӮдёәд»Җд№Ҳе®ғйҖӮз”ЁдәҺдёҖдёӘз»ҶеҲҶеёӮеңәиҖҢдёҚйҖӮз”ЁдәҺеҸҰдёҖдёӘз»ҶеҲҶеёӮеңәпјҹ
- жҳҜеҗҰжңүеҸҜиғҪдҪҝ loadstring дёҚеҸҜиғҪзӯүдәҺжү“еҚ°пјҹеҚўйҳҝ
- javaдёӯзҡ„random.expovariate()
- Appscript йҖҡиҝҮдјҡи®®еңЁ Google ж—ҘеҺҶдёӯеҸ‘йҖҒз”өеӯҗйӮ®д»¶е’ҢеҲӣе»әжҙ»еҠЁ
- дёәд»Җд№ҲжҲ‘зҡ„ Onclick з®ӯеӨҙеҠҹиғҪеңЁ React дёӯдёҚиө·дҪңз”Ёпјҹ
- еңЁжӯӨд»Јз ҒдёӯжҳҜеҗҰжңүдҪҝз”ЁвҖңthisвҖқзҡ„жӣҝд»Јж–№жі•пјҹ
- еңЁ SQL Server е’Ң PostgreSQL дёҠжҹҘиҜўпјҢжҲ‘еҰӮдҪ•д»Һ第дёҖдёӘиЎЁиҺ·еҫ—第дәҢдёӘиЎЁзҡ„еҸҜи§ҶеҢ–
- жҜҸеҚғдёӘж•°еӯ—еҫ—еҲ°
- жӣҙж–°дәҶеҹҺеёӮиҫ№з•Ң KML ж–Ү件зҡ„жқҘжәҗпјҹ