选中复选框后如何显示单选按钮?
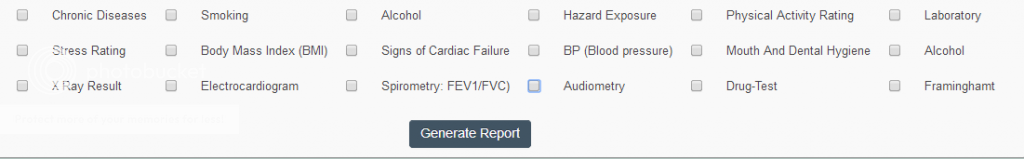
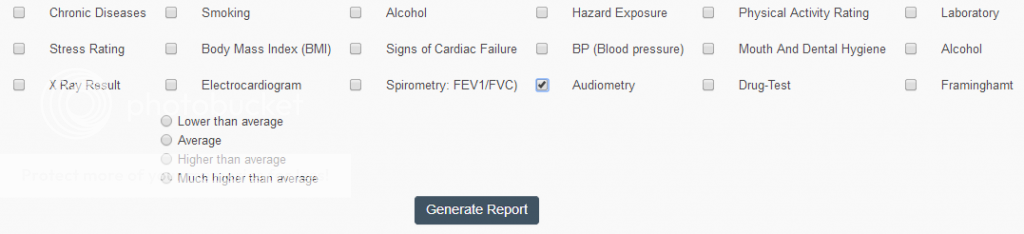
显示屏必须位于网格视图中,没有任何错位。这是屏幕截图


使用的代码是HTML和Javascript。如何在CSS&amp ;;中相应地格式化这些单选按钮HTML。
1 个答案:
答案 0 :(得分:0)
$("#myCheckbox").change( function() {
if($(this).is(":checked")){
$('#options-radio').css('display', 'block');
}
});
我确信这样会解决问题
样本
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?