дҪҝз”ЁUIWebViewж—¶еҘҮжҖӘзҡ„еЎ«е……/иҫ№и·қ
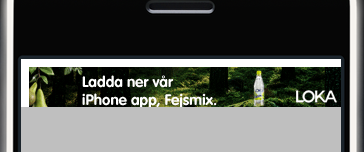
жҲ‘жӯЈеңЁеҲӣе»әдёҖдёӘеҢ…еҗ«е№ҝе‘Ҡзҡ„UIWebViewеә”з”ЁгҖӮи§Ҷеӣҫзҡ„еӨ§е°ҸдёҺе№ҝе‘ҠпјҲеӣҫеғҸпјүжң¬иә«зӣёеҗҢгҖӮе°Ҫз®ЎеҰӮжӯӨпјҢеңЁUIWebViewеҶ…йғЁиҝҳжңүдёҖдәӣзҷҪиүІиҫ№зјҳ/еЎ«е……еңЁеӣҫеғҸзҡ„е·ҰдёҠж–№гҖӮжҹҘзңӢй“ҫжҺҘзҡ„еӣҫзүҮпјҡ

е®һйҷ…дёҠпјҢз”ұдәҺиҝҷз§ҚеЎ«е……пјҢеӣҫеғҸд№ҹиў«еҗ‘дёӢжҺЁе№¶еҗ‘еҸіжҺЁгҖӮ
зҹҘйҒ“жҲ‘еә”иҜҘеҰӮдҪ•еҲ йҷӨзҷҪиүІеЎ«е……зү©еҗ—пјҹ
жҸҗеүҚиҮҙи°ўпјҒ
3 дёӘзӯ”жЎҲ:
зӯ”жЎҲ 0 :(еҫ—еҲҶпјҡ51)
еҹәжң¬дёҠпјҢжүҖжңүжөҸи§ҲеҷЁйғҪдјҡеңЁйЎөйқўиҫ№зјҳж·»еҠ з©әзҷҪпјҢд»Ҙдҫҝеҗ‘еҗҺе…је®№Netscape 1.еңЁHTMLдёӯеҠ иҪҪеҲ°Webи§ҶеӣҫдёӯпјҢжӮЁеҸҜд»ҘдҪҝз”ЁCSSеҲ йҷӨе®ғпјҡ
body { margin: 0; padding: 0; }
еҰӮжһңжӮЁжІЎжңүе°ҶHTMLеҠ иҪҪеҲ°Webи§ҶеӣҫдёӯпјҢиҖҢеҸӘжҳҜеҠ иҪҪеӣҫеғҸж–Ү件зҡ„зӣҙжҺҘURLпјҢжҲ‘е»әи®®aпјүе°Ҷе…¶еҢ…иЈ…еңЁдёҖдәӣеҹәжң¬зҡ„HTMLпјҲheadпјҢbodyпјҢimgж Үи®°дёӯпјүпјҢжҲ–bпјүиҮӘе·ұдёӢиҪҪеӣҫеғҸпјҲжҜ”еҰӮNSURLConnectionпјүпјҢ并зӣҙжҺҘеңЁUIImageViewдёӯжҳҫзӨәгҖӮ
зӯ”жЎҲ 1 :(еҫ—еҲҶпјҡ39)
жҲ‘зҹҘйҒ“иҝҷжҳҜдёҖдёӘж—§её–еӯҗпјҢдҪҶдёҮдёҖжңүдәәйҒҮеҲ°еҗҢж ·зҡ„й—®йўҳгҖӮйҖҡиҝҮеңЁwebViewDidFinishLoad委жүҳж–№жі•дёӯж·»еҠ д»ҘдёӢд»Јз ҒпјҢжҲ‘иғҪеӨҹи§ЈеҶіеҗҢж ·зҡ„й—®йўҳгҖӮ
- (void)webViewDidFinishLoad:(UIWebView *)webView
{
NSString *padding = @"document.body.style.margin='0';document.body.style.padding = '0'";
[webView stringByEvaluatingJavaScriptFromString:padding];
}
жҹҘзңӢж·»еҠ дәҶдёҠиҝ°д»Јз Ғзҡ„第дёҖдёӘжЁӘе№…гҖӮиҖҢжІЎжңүд»Јз Ғзҡ„еә•йғЁгҖӮ

зӯ”жЎҲ 2 :(еҫ—еҲҶпјҡ3)
дҪңдёә@thenextmillionairзІҫеҪ©еӣһзӯ”зҡ„дҝ®жӯЈжЎҲпјҢиҜ·е°Ҷд»Јз Ғж”ҫе…Ҙпјҡ
- (void)webViewDidStartLoad:(UIWebView *)webView
{
NSString *padding = @"document.body.style.margin='0';document.body.style.padding = '0'";
[webView stringByEvaluatingJavaScriptFromString:padding];
}
иҖҢдёҚжҳҜwebViewDidFinishLoadгҖӮеҪ“д»Јз ҒдҪҚдәҺwebViewDidFinishLoadж—¶пјҢжӮЁдјҡеңЁеұҸ幕дёҠжҳҫзӨәеЎ«е……еҗҺзңӢеҲ°UIWebViewйҮҚж–°е®ҡдҪҚгҖӮжҠҠе®ғж”ҫеңЁwebViewDidStartLoadдёӯпјҢе°ұеҸҜд»Ҙж¶ҲйҷӨиҝҷз§Қдё‘йҷӢгҖӮ
- дҪҝз”ЁUIWebViewж—¶еҘҮжҖӘзҡ„еЎ«е……/иҫ№и·қ
- дҪҝз”Ёemзҡ„иҫ№и·қе’ҢеЎ«е……
- divдёӯж–Үжң¬зҡ„еҘҮжҖӘеЎ«е……/иҫ№и·қ
- е°Ҷйј ж ҮжӮ¬еҒңеңЁиҸңеҚ•дёҠж—¶еҮәзҺ°еҘҮжҖӘзҡ„иҫ№и·қ/еЎ«е……ж•Ҳжһң
- дҪҝз”Ёиҫ№и·қе’ҢеЎ«е……еұһжҖ§
- UIWebViewиҫ№и·қ/еЎ«е……жҹҘзңӢеҶ…е®№
- дҪҝз”ЁUIWebView / WKWebViewж—¶еҘҮжҖӘзҡ„еЎ«е……
- UIWebviewеҲ йҷӨеЎ«е……/иҫ№и·қ
- ListViewдёҺCardViewsеҘҮжҖӘзҡ„иЎҢдёәдёҺmarginпјҶamp;еЎ«е……
- еңЁforеҫӘзҺҜдёӯдҪҝз”Ё<text>ж—¶зҡ„еЎ«е……/иҫ№и·қ
- жҲ‘еҶҷдәҶиҝҷж®өд»Јз ҒпјҢдҪҶжҲ‘ж— жі•зҗҶи§ЈжҲ‘зҡ„й”ҷиҜҜ
- жҲ‘ж— жі•д»ҺдёҖдёӘд»Јз Ғе®һдҫӢзҡ„еҲ—иЎЁдёӯеҲ йҷӨ None еҖјпјҢдҪҶжҲ‘еҸҜд»ҘеңЁеҸҰдёҖдёӘе®һдҫӢдёӯгҖӮдёәд»Җд№Ҳе®ғйҖӮз”ЁдәҺдёҖдёӘз»ҶеҲҶеёӮеңәиҖҢдёҚйҖӮз”ЁдәҺеҸҰдёҖдёӘз»ҶеҲҶеёӮеңәпјҹ
- жҳҜеҗҰжңүеҸҜиғҪдҪҝ loadstring дёҚеҸҜиғҪзӯүдәҺжү“еҚ°пјҹеҚўйҳҝ
- javaдёӯзҡ„random.expovariate()
- Appscript йҖҡиҝҮдјҡи®®еңЁ Google ж—ҘеҺҶдёӯеҸ‘йҖҒз”өеӯҗйӮ®д»¶е’ҢеҲӣе»әжҙ»еҠЁ
- дёәд»Җд№ҲжҲ‘зҡ„ Onclick з®ӯеӨҙеҠҹиғҪеңЁ React дёӯдёҚиө·дҪңз”Ёпјҹ
- еңЁжӯӨд»Јз ҒдёӯжҳҜеҗҰжңүдҪҝз”ЁвҖңthisвҖқзҡ„жӣҝд»Јж–№жі•пјҹ
- еңЁ SQL Server е’Ң PostgreSQL дёҠжҹҘиҜўпјҢжҲ‘еҰӮдҪ•д»Һ第дёҖдёӘиЎЁиҺ·еҫ—第дәҢдёӘиЎЁзҡ„еҸҜи§ҶеҢ–
- жҜҸеҚғдёӘж•°еӯ—еҫ—еҲ°
- жӣҙж–°дәҶеҹҺеёӮиҫ№з•Ң KML ж–Ү件зҡ„жқҘжәҗпјҹ