从WordPress图像URL中删除图像宽度和高度
有没有办法关闭添加到我的WordPress图片网址的自动-widthxheight?比如,例如;
http://xevens.com/projects/xe/wp-content/uploads/2014/10/alaska_winter_nights-1366x768-300x168.jpg http://xevens.com/projects/xe/wp-content/uploads/2014/10/alaska_winter_nights-1366x768.jpg
在大多数情况下,300x168对我来说是不必要的。现在我需要将图像作为其原始尺寸。如果没有办法做到这一点,你能不能给我一个漂亮的小REGEX,这样我就可以通过jQuery摆脱-300x168了?
谢谢!
2 个答案:
答案 0 :(得分:2)
答案 1 :(得分:0)
根据WordPress图片的情况,我可以想到一些正则表达式。
1
如果您想要一个正则表达式,它仅从wp-content / uploads中的调整大小的图像中选择图像名称,并排除调整大小的部分,则可以执行更具体的操作: Working Demo
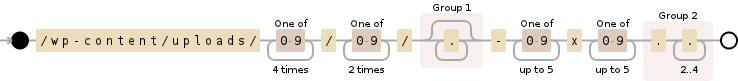
\/wp-content\/uploads\/[0-9]{4}\/[0-9]{2}/(.*)(?:-[0-9]{1,5}x[0-9]{1,5})(\..{2,4})
 $ 1组选择文件名(不包括调整大小的部分),$ 2组选择扩展名
$ 1组选择文件名(不包括调整大小的部分),$ 2组选择扩展名
2
或者,如果您正在移动资源库,并且甚至想为未调整大小的图像更改URL,但仍需要排除文件名的调整大小部分:Working Demo
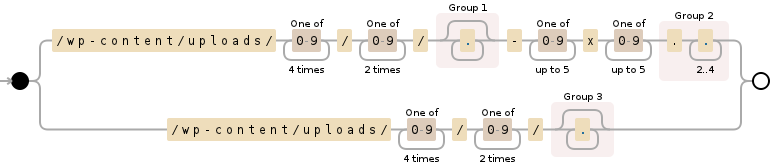
\/wp-content\/uploads\/[0-9]{4}\/[0-9]{2}/(.*)(?:-[0-9]{1,5}x[0-9]{1,5})(\..{2,4})|\/wp-content\/uploads\/[0-9]{4}\/[0-9]{2}/(.*)
 组$ 1选择文件名(不包括调整大小的部分),组$ 2选择扩展名,组$ 3选择没有调整大小的文件的整个文件名。如果输出$ 1 $ 2 $ 3,则它将合并$ 1和$ 2,或显示$ 3-因此,您始终获得文件名而无需调整大小。
组$ 1选择文件名(不包括调整大小的部分),组$ 2选择扩展名,组$ 3选择没有调整大小的文件的整个文件名。如果输出$ 1 $ 2 $ 3,则它将合并$ 1和$ 2,或显示$ 3-因此,您始终获得文件名而无需调整大小。
3
或者,如果您只想为上传的任何图像选择文件名的调整大小部分:Working Demo
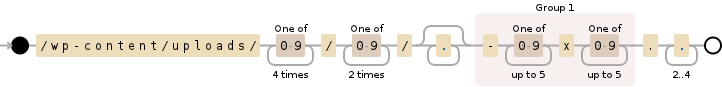
\/wp-content\/uploads\/[0-9]{4}\/[0-9]{2}/.*(-[0-9]{1,5}x[0-9]{1,5})\..{2,4}
 $ 1组选择wp-content / uploads中文件的调整大小部分
$ 1组选择wp-content / uploads中文件的调整大小部分
4
或者您可能想为所有调整了大小的图像选择整个URL:Working Demo
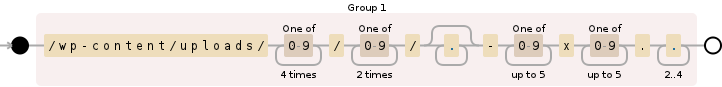
(\/wp-content\/uploads\/[0-9]{4}\/[0-9]{2}/.*-[0-9]{1,5}x[0-9]{1,5}\..{2,4})

$ 1选择任何包含wp-content / uploads且带有任何year / month文件夹且具有调整大小的图像的URL(例如:包含-123x456.jpg)
我在迁移WordPress网站时为所有图像设置重定向时使用了上面的#2。我们不再想要使用YYYY / MM文件夹,并且图像缩放比例有所不同。正则表达式允许将旧图像重定向到全尺寸图像,因此至少它们并不仅仅是获得404。
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?
