高度:div后的自动位置
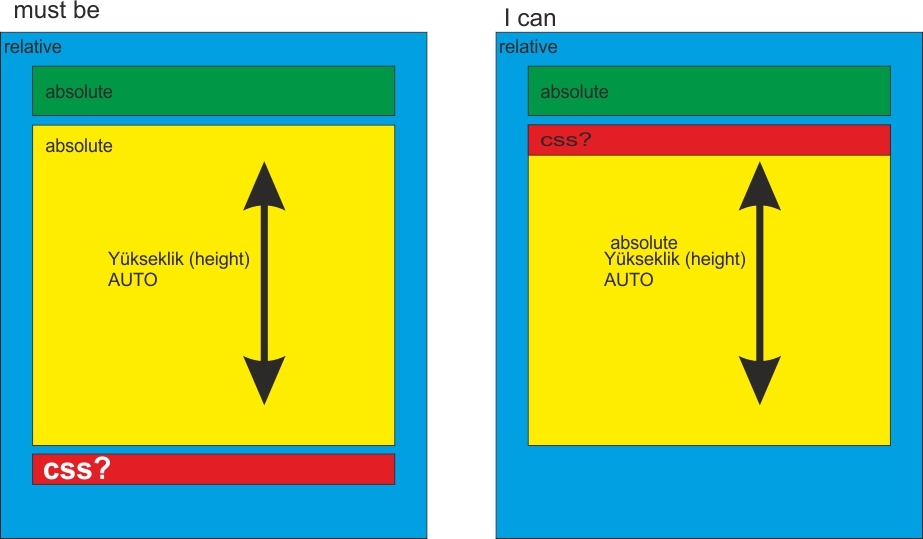
从上到下有一个由三个部分组成的框架。 底部覆盖部分3相对面积

在 1部分绝对一定高度100px 2段高度某些非自动 在自动更换div后的第3节中,我想放置来自两个auto的绝对位置数据并不意味着什么 3您认为应该如何成为一部分?
1 个答案:
答案 0 :(得分:0)
友好的发言,你的问题并不完全清楚......据我所知,你想要将你的红色div置于绝对位置divs(绿色和黄色)之下。
您绝对可以将红色div置于黄色div内,并使其最高值超过100%,如下所示:
.red-div {
position: absolute;
left: 0;
top: 100%;
margin-top: 20px;
width: 100%;
height: 40px;
}
或者如果你知道黄色和绿色divs的高度,你可以只做
.red-div {
margin-top: (sum of your yellow and green heights and there margins) px;
}
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?