如何更改JQuery滑块的默认值
我试图将滑块的默认值更改为中途。
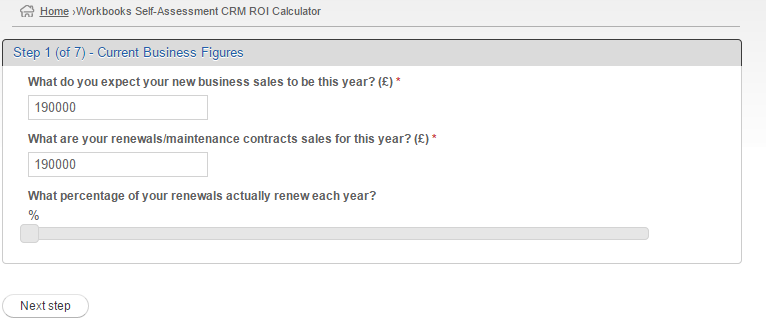
目前你可以看到它位于最左边:

我的Jquery代码片段如下:
$form['stepX'][$key] = array('#type' => 'fieldset', '#attributes' => array('class' => array('wb_spc_question_fieldset')));
$form['stepX'][$key]['header'] = array('#markup' => '<div class="wb_spc_select_group_title">' . $section['name'] . '</div>');
$form['stepX'][$key]['columns'] = array('#markup' => '<div class="wb_spc_column now">' . t('Now') . '</div><div class="wb_spc_column future">' . t('Future') . '</div>');
$form['stepX'][$key]['values'] = array('#type' => 'fieldset');
$form['stepX'][$key]['values'][] = array('#markup' => '<span class="wb_spc_select_span">' . $section['description'] . '</span>');
$form['stepX'][$key]['values']['now'] = array(
'#type' => 'slider',
'#animate' => 'fast',
'#max' => 10,
'#min' => 1,
'#orientation' => 'horizontal',
'#step' => 1,
'#default_value' => empty($form_state['storage']['values']['stepX'][$key]['now']['value']) ? '4' : $form_state['storage']['values']['step'][$key]['now']['value'],
'#slider_style' => 'orange',
'#size' => 1,
'#display_inputs' => FALSE,
'#display_values' => TRUE,
//'#display_bubble' => TRUE,
// '#slider_length' => '100%',
'#attributes' => array('class' => array('wb_spc_select')),
);
$form['stepX'][$key]['values']['future'] = array(
'#type' => 'slider',
'#animate' => 'fast',
'#max' => 10,
'#min' => 1,
'#orientation' => 'horizontal',
'#step' => 1,
'#default_value' => empty($form_state['storage']['values']['step' . $step][$key]['future']['value']) ? '8' : $form_state['storage']['values']['step' . $step][$key]['future']['value'],
'#slider_style' => 'orange',
'#size' => 1,
'#display_inputs' => FALSE,
'#display_values' => TRUE,
// '#display_bubble' => TRUE,
// '#slider_length' => '100%',
'#attributes' => array('class' => array('wb_spc_select')),
);
if(isset($section['body'])){
$form['stepX'][] = array('#markup' => $section['body']);
}
}
这是自定义Drupal模块的所有部分。
非常感谢。
1 个答案:
答案 0 :(得分:-1)
根据事物的外观,你的解决方案可能就在行
'#default_value' => empty($form_state['storage']['values']['stepX'][$key]['now']['value']) ? '4' : $form_state['storage']['values']['step'][$key]['now']['value'],
尝试将其更改为: -
'#default_value' => '50',
看起来它只是默认清空一切,因此导致它保持在0,我可能是错的
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?