列表项变为浮点数:左侧块在IE6中看起来很奇怪
我的UL看起来像这样:
<ul class="popular-pages">
<li><a href="region/us/california/">California</a></li>
<li><a href="region/us/michigan/">Michigan</a></li>
<li><a href="region/us/missouri/">Missouri</a></li>
<li><a href="region/us/new-york/">New York</a></li>
<li><a href="region/us/oregon/">Oregon</a></li>
<li><a href="region/us/oregon-washington/">Oregon; Washington</a></li>
<li><a href="region/us/pennsylvania/">Pennsylvania</a></li>
<li><a href="region/us/texas/">Texas</a></li>
<li><a href="region/us/virginia/">Virginia</a></li>
<li><a href="region/us/washington/">Washington</a></li>
</ul>
看起来像这样的CSS:
ul.popular-pages li a {
display:block;
float:left;
border-right:1px solid #b0b0b0;
border-bottom:1px solid #8d8d8d;
padding:10px;
background-color:#ebf4e0;
margin:2px; color:#526d3f
}
ul.popular-pages li a:hover {
text-decoration:none;
border-left:1px solid #b0b0b0;
border-top:1px solid #8d8d8d;
border-right:none;
border-bottom:none;
}
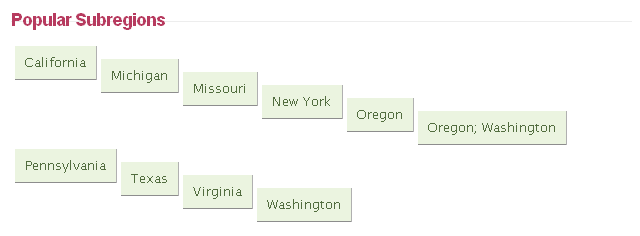
所以它在现代浏览器中运行良好,但它在IE6中看起来像这样。有什么建议?

4 个答案:
答案 0 :(得分:6)
布局的原因可能是因为您在锚点上有浮动,而是将其移动到列表项目。
ul.popular-pages li {
float: left;
}
由于你没有在你的LI中设置任何宽度,我建议跳过浮动并在你的LI上设置display:inline,如果你想要它们在一行上。
使用填充/边距调整以获得它们之间的适当间距,以及行高以获得任何最终第二行的正确行为。
这样你就不会有你的UL没有占用空间的问题,而不需要在列表的末尾有一个隐藏的clear元素(这是你的另一种选择)
答案 1 :(得分:0)
您使用的是什么DOCTYPE? DOCTYPE会影响浏览器的呈现方式。
答案 2 :(得分:0)
尝试使用这个针对IE6的CSS hack。
*html ul.popular-pages li a {
display:block;
float:left;
border-right:1px solid #b0b0b0;
border-bottom:1px solid #8d8d8d;
padding:10px;
background-color:#ebf4e0;
margin:2px;
color:#526d3f
}
*html ul.popular-pages li a:hover {
text-decoration:none;
border-left:1px solid #b0b0b0;
border-top:1px solid #8d8d8d;
border-right:none;
border-bottom:none;
}
然后调整IE6的CSS定义
答案 3 :(得分:0)
您正在浮动您的元素,因此他们的父母需要通过clearfix'hack'清除/重置流量。
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?