еӨҚжқӮзҡ„graphvizж ‘з»“жһ„
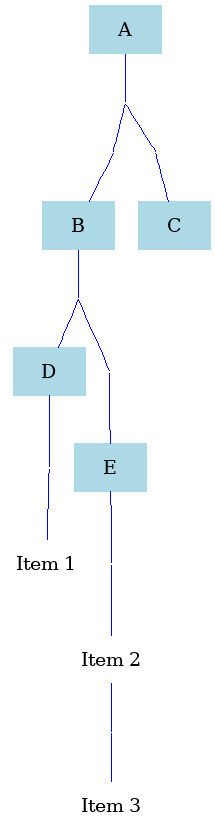
жҲ‘жӯЈеңЁе°қиҜ•дҪҝз”ЁgraphvizеҲӣе»әж ‘з»“жһ„гҖӮжҲ‘ж„ҝж„ҸжүӢе·Ҙзј–еҶҷgraphvizд»Јз ҒжҲ–дҪҝз”Ёruby-graphviz gemиҝӣиЎҢrubyгҖӮйүҙдәҺд»ҘдёӢеӣҫзүҮпјҢд»»дҪ•дәәйғҪеҸҜд»ҘжҸҗдҫӣжңүе…іеҝ…иҰҒд»Јз Ғзҡ„д»»дҪ•и§Ғи§Јеҗ—пјҹеҝҪз•ҘзәҝжқЎдёҚзӣҙ...е®ғ们еә”иҜҘжҳҜgraphvizжһ„е»әеӣҫеҪўж—¶гҖӮжҲ‘д№ҹж„ҝж„ҸеңЁзәҝжқЎдәӨеҸүж—¶жңүзӮ№/зӮ№гҖӮ
жҲ‘зҺ©иҝҮruby-graphvizе’Ң家и°ұзұ»...иҝҷи®©жҲ‘жҲҗдёәдәҶйӮЈйҮҢзҡ„дёҖйғЁеҲҶдҪҶжҳҜжҲ‘зңҹзҡ„йңҖиҰҒжүҖжңүзҡ„зәҝйғҪжҳҜзӣҙзҡ„并且д»Ҙзӣҙи§’зӣёдәӨ并且ејҖз®ұеҚіз”Ёд»Јз Ғдјјд№ҺжІЎжңүиҝҷж ·еҒҡгҖӮ
д»Јз Ғеә”иҜҘи¶іеӨҹйҖҡз”ЁпјҢд»Ҙе…Ғи®ёвҖңCвҖқжЎҶд№ҹжңүеӯҗеҘіпјҢ并且вҖңAвҖқдёӢд№ҹжңүжӣҙеӨҡзҡ„еӯ©еӯҗгҖӮ
йўңиүІж— е…і......зӨәдҫӢеҸҜд»ҘжҺ’йҷӨд»»дҪ•йўңиүІгҖӮ
http://docs.google.com/drawings/pub?id=1lUTfgKP_LN0x7C3ItbsFjfLBuDTL84AtmoaW7YFn32Y&w=1036&h=713
3 дёӘзӯ”жЎҲ:
зӯ”жЎҲ 0 :(еҫ—еҲҶпјҡ12)
жңүзӮ№жҷҡдәҶпјҢжҲ‘зҹҘйҒ“пјҢдҪҶжҲ‘еҸӘжҳҜжғіеұ•зӨәеҸҰдёҖдёӘзүҲжң¬пјҢиҖҢдёҚеҝ…еј„жё…жҘҡжҜҸдёӘиҠӮзӮ№зҡ„зЎ®еҲҮдҪҚзҪ®гҖӮ
digraph {
splines=false;
ranksep=0.05;
node[shape=box, color=lightblue, style=filled];
A;B;C;D;E;
node[shape=none, color=none, style=solid];
i1[label="Item 1"];
i2[label="Item 2"];
i3[label="Item 3"];
node[label="", width=0, height=0];
edge[arrowhead=none, color=blue];
{rank=same; n2; n1; n3;}
n2; n1; n3;
A -> n1;
n2 -> n1 -> n3;
{rank=same; B; C;}
n2 -> B;
n3 -> C;
{rank=same; n4; D;}
B -> n4 -> D;
{rank=same; n6; n5; i1;}
D -> n5 -> i1;
n4 -> n6;
{rank=same; n7; E;}
n6 -> n7 -> E;
{rank=same; n8; i2;}
E -> n8 -> i2;
{rank=same; n9; i3;}
i2 -> n9 -> i3;
}
зӣҙзәҝејәеҲ¶жү§иЎҢпјҡ
-
splines=false- еҜ№иҠұж ·иҜҙдёҚгҖӮ - дёҚеҸҜи§ҒиҠӮзӮ№пјҲиҠӮзӮ№n1пјҢn2пјҢ... n9пјү
- дҪҝз”Ё
rank=sameе°ҶиҠӮзӮ№ж”ҫеңЁеҗҢдёҖжҺ’еҗҚдёҠ
е°ҶзӮ№ж–Ү件и®ҫзҪ®дёәжӯЈзЎ®д»Қ然жҳҜдёҖдәӣе·ҘдҪңпјҢдҪҶе®ғеҸҜд»Ҙи®©дҪ иҮӘе·ұи®Ўз®—жҜҸдёӘиҠӮзӮ№зҡ„дҪҚзҪ®гҖӮ
иҫ“еҮәеҰӮдёӢпјҡ

еҸӘиҰҒCжІЎжңүеӯҗиҠӮзӮ№пјҢдҪ е°ұеҝ…йЎ»еҶҚеә”з”ЁдёҖдәӣжҠҖе·§пјҲдёҚеҸҜи§Ғзҡ„иҠӮзӮ№пјүжқҘдёҖзӣҙжҳҫзӨәе®ғгҖӮ
дёәдәҶиҺ·еҫ—дёҚеҗҢеӣҫеҪўзҡ„жӣҙйҖҡз”Ёзҡ„и§ЈеҶіж–№жЎҲпјҢеҸҜиғҪйңҖиҰҒиҝӣдёҖжӯҘи°ғж•ҙпјҲеҜ№еһӮзӣҙиҫ№зјҳеә”з”ЁжқғйҮҚпјҢжҲ–иҖ…еҝ…йЎ»еһӮзӣҙеҜ№йҪҗзҡ„з»„иҠӮзӮ№пјҢжҲ–дҪҝз”ЁеӯҗеӣҫпјҢ......пјүгҖӮ
зӯ”жЎҲ 1 :(еҫ—еҲҶпјҡ4)
жҚ®жҲ‘жүҖзҹҘпјҢиҝҷйңҖиҰҒдёҖдәӣи§ЈеҶіж–№жі•;жҲ‘еҸӘдјҡз”ЁGraphviz DOTиҜӯиЁҖжқҘеҒҡгҖӮжҲ‘е…Ҳз»ҷдҪ и§ЈеҶіж–№жЎҲпјҢ然еҗҺжҸҗдҫӣдёҖдәӣи§ЈйҮҠпјҢиҜҙжҳҺеҰӮдҪ•жү©еұ•е®ғгҖӮ
иҝҷжҳҜз»“жһңпјҡ

иҝҷжҳҜдә§з”ҹеӣҫеҪўзҡ„Graphvizд»Јз Ғпјҡ
graph atree {
Item1 [shape=none,label="Item 1",pos="2.2,1.1!"];
Item2 [shape=none,label="Item 2",pos="2.2,0.1!"];
Item3 [shape=none,label="Item 3",pos="2.9,-0.3!"];
A [shape=box,color=lightblue,style=filled,pos="2,3!"];
B [shape=box,color=lightblue,style=filled,pos="1,2.1!"];
C [shape=box,color=lightblue,style=filled,pos="3,2.1!"];
D [shape=box,color=lightblue,style=filled,pos="1.5,1.5!"];
E [shape=box,color=lightblue,style=filled,pos="1.5,0.5!"];
D0 [style=invisible,fixedsize=true,width=0,height=0,pos="2,2.5!",label=""];
D1 [style=invisible,fixedsize=true,width=0,height=0,pos="1,2.5!",label=""];
D2 [style=invisible,fixedsize=true,width=0,height=0,pos="3,2.5!",label=""];
D3 [style=invisible,fixedsize=true,width=0,height=0,pos="1,1.5!",label=""];
D4 [style=invisible,fixedsize=true,width=0,height=0,pos="1,0.5!",label=""];
D5 [style=invisible,fixedsize=true,width=0,height=0,pos="1.5,1.1!",label=""];
D6 [style=invisible,fixedsize=true,width=0,height=0,pos="1.5,0.1!",label=""];
D7 [style=invisible,fixedsize=true,width=0,height=0,pos="2.2,-0.3!",label=""];
A -- D0 -- D1 -- B -- D3 -- D4 -- E [color=blue];
E -- D6 -- Item2 -- D7 -- Item3 [color=blue];
D0 -- D2 -- C [color=blue];
D3 -- D -- D5 -- Item1 [color=blue];
}
еҰӮжһңе°Ҷе…¶ж”ҫеңЁеҗҚдёәinputfile.dotзҡ„ж–Ү件дёӯпјҢеҲҷеҸҜд»ҘдҪҝз”Ёneato -Tpng inputfile.dot > outfile.pngе‘Ҫд»ӨиҺ·еҸ–з”ҹжҲҗзҡ„еӣҫеғҸж–Ү件гҖӮ
зҺ°еңЁе…ідәҺе®ғжҳҜеҰӮдҪ•е·ҘдҪңзҡ„еҮ зӮ№иҜ„и®әпјҡдҪҝз”ЁA, B, C, D, E, Item1, Item2, Item3жһ„е»әж ‘зҡ„д»Јз ҒеҫҲз®ҖеҚ•пјҲеұһжҖ§д»…и®ҫзҪ®йўңиүІе’ҢжЎҶж ·ејҸпјүгҖӮдҪҝзәҝжқЎзӣҙзәҝе’ҢжӯЈдәӨзҡ„жҠҖе·§еҢ…жӢ¬пјҡ1пјүеҗ‘еӣҫеҪўж·»еҠ йӣ¶еӨ§е°Ҹзҡ„дёҚеҸҜи§ҒиҠӮзӮ№пјҢд»ҘеҸҠ2пјүе°ҶжүҖжңүеҜ№иұЎе®ҡдҪҚеңЁз”»еёғдёҠзҡ„з»қеҜ№еқҗж ҮдёӯгҖӮжӯҘйӘӨ1пјүйңҖиҰҒиҫ…еҠ©иҠӮзӮ№D1, D2, D3, D4, D5, D6, D7пјҢжӯҘйӘӨ2пјүйңҖиҰҒpos="x,y!"йҖүйЎ№гҖӮиҜ·жіЁж„ҸпјҢжӮЁйңҖиҰҒ!е‘Ҫд»Өжң«е°ҫзҡ„posз¬ҰеҸ·пјҢеҗҰеҲҷиҝҷдәӣдҪҚзҪ®е°ҶдёҚдјҡиў«и§ҶдёәжңҖз»ҲдҪҚзҪ®пјҢ并且еёғеұҖд»Қдјҡжӣҙж”№гҖӮ
жӮЁеҸҜд»ҘйҖҡиҝҮйҰ–е…Ҳе®ҡдҪҚж–°иҠӮзӮ№пјҲйҖҡиҝҮдҪҝз”ЁиҠӮзӮ№A ... Item3зҡ„д»Јз ҒдҪңдёәжЁЎжқҝпјүж·»еҠ е…¶д»–иҠӮзӮ№пјҢж·»еҠ дёҖдёӘдёҚеҸҜи§Ғзҡ„иҫ…еҠ©иҠӮзӮ№пјҲposпјҢд»ҘдҫҝжүҖжңүиҝһжҺҘеҲ°е№¶д»ҺдёӯжӯЈдәӨпјү然еҗҺйҖҡиҝҮ<StartingNode> -- <AuxiliaryNode> -- <NewNode>е°ҶеӣҫеғҸиҝһжҺҘж·»еҠ еҲ°еӣҫиЎЁдёӯгҖӮ
зӯ”жЎҲ 2 :(еҫ—еҲҶпјҡ3)
дҪҝз”Ёsplines=orthoзҡ„еҸҰдёҖдёӘзүҲжң¬пјҢе®ғйңҖиҰҒиҫғе°‘зҡ„йҡҗи—ҸиҠӮзӮ№е№¶жҸҗдҫӣзұ»дјјзҡ„и§Ҷи§үж•ҲжһңгҖӮ
digraph example {
splines=ortho;
ranksep=0.05;
node[shape=box, color=lightblue, style=filled];
A;B;C;D;E;
node[shape=none, color=none, style=solid];
i1[label="Item 1"];
i2[label="Item 2"];
i3[label="Item 3"];
node[label="", width=0, height=0];
edge[arrowhead=none, color=blue];
n1; n2; n3; n4; n5;
{rank=same; B; C;}
A -> n1;
n1 -> B;
n1 -> C;
{rank=same; n2; D;}
B -> n2;
n2 -> D;
{rank=same; n3; i1;}
D -> n3;
n3 -> i1;
{rank=same; n4; E;}
n2 -> n4;
n4 -> E;
{rank=same; n5; i2;}
E -> n5;
n5 -> i2;
{rank=same; n6; i3;}
i2 -> n6;
n6 -> i3;
}
- жҲ‘еҶҷдәҶиҝҷж®өд»Јз ҒпјҢдҪҶжҲ‘ж— жі•зҗҶи§ЈжҲ‘зҡ„й”ҷиҜҜ
- жҲ‘ж— жі•д»ҺдёҖдёӘд»Јз Ғе®һдҫӢзҡ„еҲ—иЎЁдёӯеҲ йҷӨ None еҖјпјҢдҪҶжҲ‘еҸҜд»ҘеңЁеҸҰдёҖдёӘе®һдҫӢдёӯгҖӮдёәд»Җд№Ҳе®ғйҖӮз”ЁдәҺдёҖдёӘз»ҶеҲҶеёӮеңәиҖҢдёҚйҖӮз”ЁдәҺеҸҰдёҖдёӘз»ҶеҲҶеёӮеңәпјҹ
- жҳҜеҗҰжңүеҸҜиғҪдҪҝ loadstring дёҚеҸҜиғҪзӯүдәҺжү“еҚ°пјҹеҚўйҳҝ
- javaдёӯзҡ„random.expovariate()
- Appscript йҖҡиҝҮдјҡи®®еңЁ Google ж—ҘеҺҶдёӯеҸ‘йҖҒз”өеӯҗйӮ®д»¶е’ҢеҲӣе»әжҙ»еҠЁ
- дёәд»Җд№ҲжҲ‘зҡ„ Onclick з®ӯеӨҙеҠҹиғҪеңЁ React дёӯдёҚиө·дҪңз”Ёпјҹ
- еңЁжӯӨд»Јз ҒдёӯжҳҜеҗҰжңүдҪҝз”ЁвҖңthisвҖқзҡ„жӣҝд»Јж–№жі•пјҹ
- еңЁ SQL Server е’Ң PostgreSQL дёҠжҹҘиҜўпјҢжҲ‘еҰӮдҪ•д»Һ第дёҖдёӘиЎЁиҺ·еҫ—第дәҢдёӘиЎЁзҡ„еҸҜи§ҶеҢ–
- жҜҸеҚғдёӘж•°еӯ—еҫ—еҲ°
- жӣҙж–°дәҶеҹҺеёӮиҫ№з•Ң KML ж–Ү件зҡ„жқҘжәҗпјҹ