下拉菜单不会弹出
我在这里创建了我的情况的简化版本:https://jsfiddle.net/jyngjhpb/
在这个例子中,下拉部分不会改变它上面的a上面的a的不透明度:
a:hover + ul{
opacity: 1;
}
在实际情况中,下拉部分(嵌套的ul)被隐藏(显示:无),并且每当“父”链接悬停时也应该弹出。如chromes代码检查器和指针作为光标所示,a悬停,但没有任何反应。
我也试过
li:hover ul{
opacity: 1;
}
因为+可能在浏览器中不起作用(毕竟你还在徘徊父li),但这也失败了。
我找了一些有类似问题但找不到任何帮助的人。有人知道该怎么做吗?
1 个答案:
答案 0 :(得分:2)
您的问题涉及特异性。 :hover并不像你的第一条规则那么强大。所以改成它:
#menuList ul {
opacity: .3;
}
#menuList a:hover + ul {
opacity: 1;
}
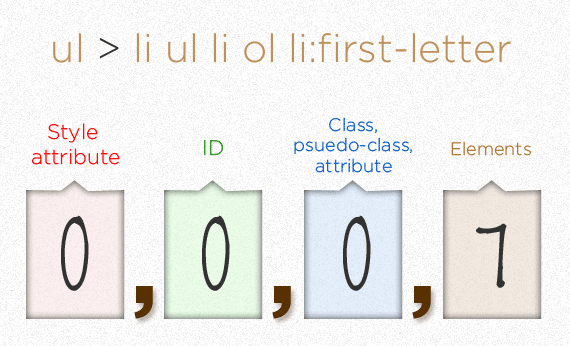
背后的原因是,id属性优先于通用属性。请参阅此处的优先顺序:

示例:

相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?