为什么需要为CSS添加大纲?现有的概要是多余的吗?
今天我注意到CSS中的outline属性。但是我不知道为什么它被添加到CSS?做什么的? 对我来说,边距,填充,边框就足够了。
4 个答案:
答案 0 :(得分:3)
outline在元素区域外创建一个边框,不会增加其宽度而不会影响周围的布局。来自quirksmode.org page on outline:
轮廓实际上并不是盒子的一部分,它不会以任何方式计入盒子的宽度或高度。
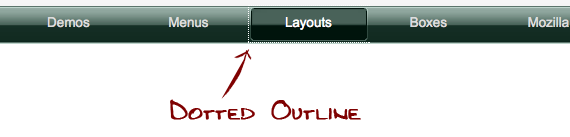
这确实是一个非常有用的功能,因为它允许例如突出显示hover / focus行动中的元素,而不会打扰相邻元素。 Firefox中聚焦链接周围的略微虚线轮廓使用outline属性完成。
IE<不支持它但是,这只是日常用途有限。
答案 1 :(得分:2)
快速谷歌http://www.google.com/search?sourceid=chrome&ie=UTF-8&q=outline+css会导致this article,提到您可以使用大纲来杀死锚点上的虚线边框。
要添加,它是一个不占用元素空间的边框,不会移动东西。可用于调试。 IE6 / IE7也不支持。
答案 2 :(得分:2)
答案 3 :(得分:1)
它通常用于表示我理解的焦点。如果你看一些人的CSS重置,他们会做这样的事情:
*:focus { outline: none; }
如果您只是打开一个页面并开始按TAB一次,您会看到不同的链接都应用了轮廓,除非样式表明确说明没有。
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?