如何找出影响页面元素的因素?
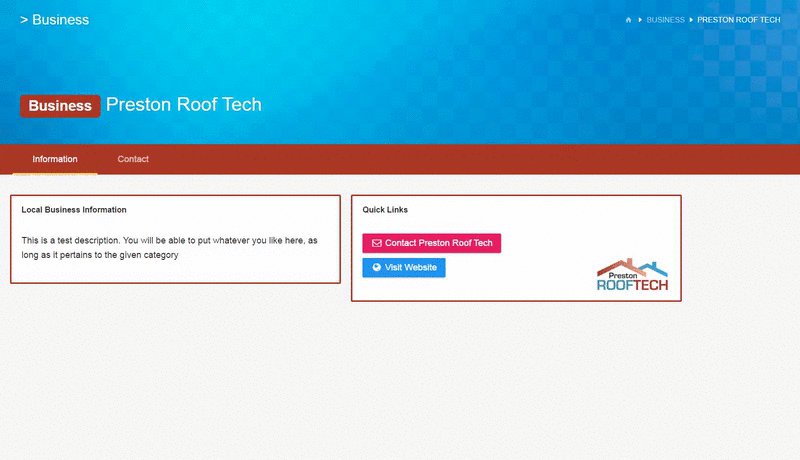
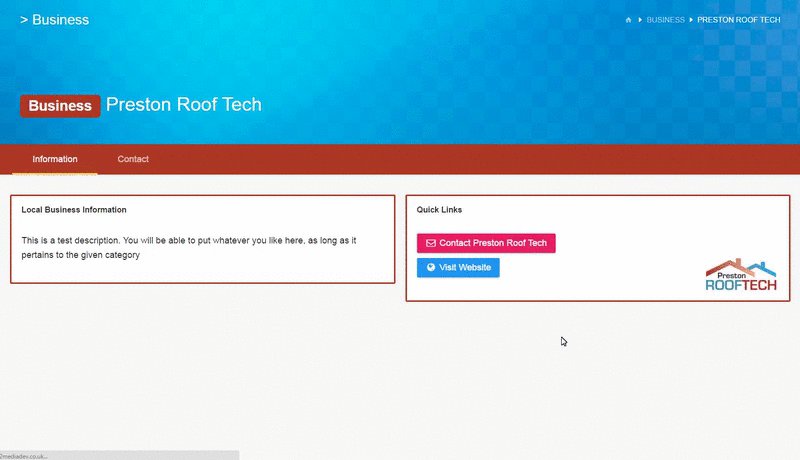
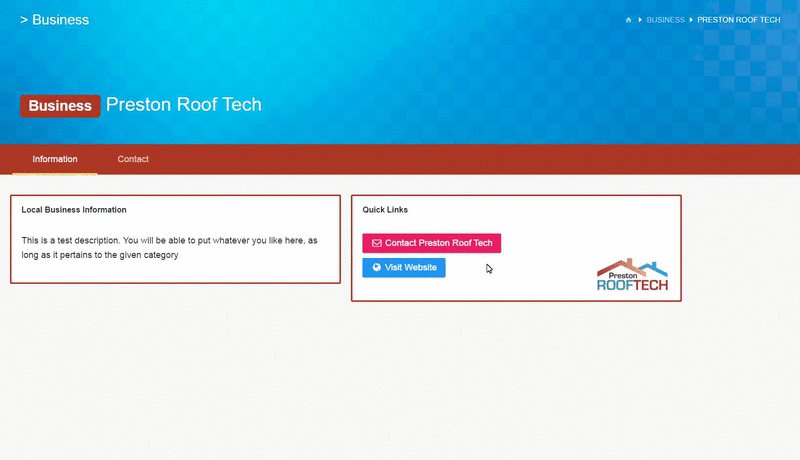
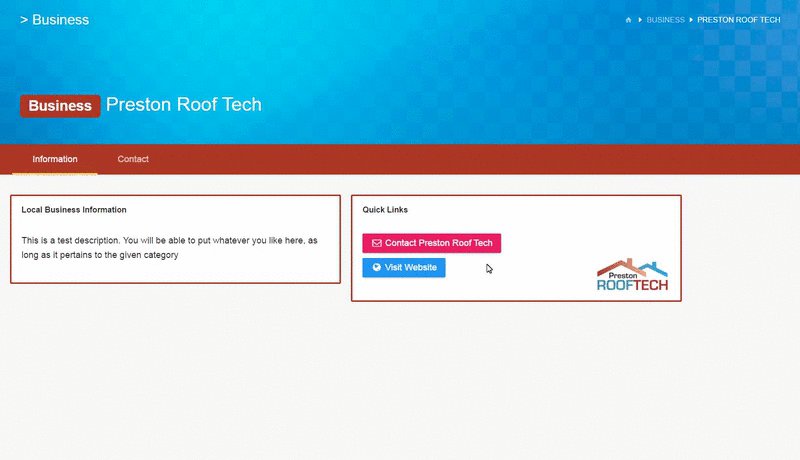
我目前正在建立一个网站。当我刷新页面时(如下所示),带有棕色轮廓的两个盒子开始时看起来是100%宽度,但是它们在大约1-2秒之后重新调整尺寸,并且在右手边。

我很确定这不是通过CSS发生的,因为有一段延迟,我自己一直看着它并且找不到任何东西。
我正在使用谷歌Chrome浏览器的开发人员工具 - 有什么方法可以查看任何可能影响这些元素的刷新运行的相关JavaScript?
1 个答案:
答案 0 :(得分:1)
您可以使用Chrome扩展程序快速关闭javascript。如果问题消失,您知道javascript导致问题。如果问题仍然存在,那么这是一个CSS问题(我认为是这种情况,但我们无法解决这个问题,因为你没有提供代码)。
这是javascript切换器扩展程序的链接: https://chrome.google.com/webstore/detail/quick-javascript-switcher/geddoclleiomckbhadiaipdggiiccfje
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?