еҰӮдҪ•жӢҶеҲҶе’ҢжӣҝжҚўеӯ—з¬ҰдёІдёӯзҡ„зү№е®ҡеӯ—з¬Ұпјҹ
жҲ‘жӯЈеңЁе°қиҜ•еҲӣе»әдёҖдёӘиҮӘеҠЁж јејҸеҢ–ж–Үжң¬жЎҶзҡ„еҠҹиғҪпјҢеӣ дёәз”ЁжҲ·еңЁеҠ жӢҝеӨ§йӮ®ж”ҝзј–з Ғдёӯиҫ“е…ҘеҶ…е®№гҖӮ
иҝҷжҳҜжҲ‘еҺҹжқҘзҡ„еҠҹиғҪпјҢдҪҶй—®йўҳжҳҜеҰӮжһңиҜҘдәәд»Ҙй”ҷиҜҜзҡ„ж јејҸеҶҷе…ҘпјҢеҲҷж— жі•жҚ•иҺ·гҖӮ EXгҖӮ AA1 10Aж—¶еә”е§Ӣз»ҲйҮҮз”ЁA0A 0A0зҡ„ж јејҸгҖӮ
$("#tbPostalCode").on("change keyup paste", function(){
var output;
var input = $(this).val();
input = input.replace(/[^a-zA-Z0-9]/g, '');
input = input.toUpperCase();
var front = input.substr(0, 3);
var end = input.substr(3, 5);
if (front.length < 3) {
output = front;
} else if (front.length == 3 && end.length < 3) {
output = front+ " " + end;
} else if (front.length == 3 && end.length == 3) {
output = front+ " " + end;
}
$(this).val(output);
});
иҝҷе°ұжҳҜжҲ‘дёҖзӣҙеҠӘеҠӣзҡ„е·ҘдҪңгҖӮеҹәжң¬дёҠжӢҶеҲҶеӯ—з¬ҰдёІе№¶ж №жҚ®regExиҰҒжұӮжӣҝжҚўзҙўеј•зҡ„зү№е®ҡзӮ№гҖӮжүҖд»ҘжҲ‘еҸӘжғіеј„жё…жҘҡеҰӮдҪ•дҪҝиҝҷйЎ№е·ҘдҪңгҖӮ
$("#tbPostalCode").on("change keyup paste", function(){
var output;
var input = $(this).val();
input = input.splice("");
input[1,4,6] = input.replace(/[^0-9]/g, '');
input[0,2,5] = input.replace(/[^a-zA-Z]/g,'');
input = input.toUpperCase();
var front = input.substr(0, 3);
var end = input.substr(3, 5);
if (front.length < 3) {
output = front;
} else if (front.length == 3 && end.length < 3) {
output = front+ " " + end;
} else if (front.length == 3 && end.length == 3) {
output = front+ " " + end;
}
$(this).val(output);
});
д»Јз Ғеқ—1е°ҸжҸҗзҗҙпјҡhttps://jsfiddle.net/jessica_mather123/730gj842/7/
д»Јз Ғеқ—2е°ҸжҸҗзҗҙпјҡhttps://jsfiddle.net/jessica_mather123/f21sx97j/
иҝҷжҳҜжҲ‘еёҢжңӣе®ғйҒөеҫӘзҡ„RegExпјҡ
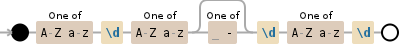
[A-Za-z]\d[A-Za-z][ -]?\d[A-Za-z]\d

1 дёӘзӯ”жЎҲ:
зӯ”жЎҲ 0 :(еҫ—еҲҶпјҡ0)
HTML5 input validationеҸҜд»Ҙи·ЁжөҸи§ҲеҷЁеӨ„зҗҶиҝҷдёӘй—®йўҳгҖӮиҮӘеҠЁеҲ йҷӨиҫ“е…ҘиҖҢдёҚжҸҗдҫӣжңүе…іжӯЈеңЁеҸ‘з”ҹзҡ„дәӢжғ…зҡ„йҖҡзҹҘдјҡеҜјиҮҙд»Өдәәеӣ°жғ‘зҡ„UIдҪ“йӘҢгҖӮе°қиҜ•HTMLиҫ“е…Ҙ/иЎЁеҚ•йӘҢиҜҒгҖӮдҪ еҸҜд»ҘеңЁйӮЈйҮҢжҸ’дёҠжӯЈеҲҷиЎЁиҫҫејҸ......
- жҲ‘еҶҷдәҶиҝҷж®өд»Јз ҒпјҢдҪҶжҲ‘ж— жі•зҗҶи§ЈжҲ‘зҡ„й”ҷиҜҜ
- жҲ‘ж— жі•д»ҺдёҖдёӘд»Јз Ғе®һдҫӢзҡ„еҲ—иЎЁдёӯеҲ йҷӨ None еҖјпјҢдҪҶжҲ‘еҸҜд»ҘеңЁеҸҰдёҖдёӘе®һдҫӢдёӯгҖӮдёәд»Җд№Ҳе®ғйҖӮз”ЁдәҺдёҖдёӘз»ҶеҲҶеёӮеңәиҖҢдёҚйҖӮз”ЁдәҺеҸҰдёҖдёӘз»ҶеҲҶеёӮеңәпјҹ
- жҳҜеҗҰжңүеҸҜиғҪдҪҝ loadstring дёҚеҸҜиғҪзӯүдәҺжү“еҚ°пјҹеҚўйҳҝ
- javaдёӯзҡ„random.expovariate()
- Appscript йҖҡиҝҮдјҡи®®еңЁ Google ж—ҘеҺҶдёӯеҸ‘йҖҒз”өеӯҗйӮ®д»¶е’ҢеҲӣе»әжҙ»еҠЁ
- дёәд»Җд№ҲжҲ‘зҡ„ Onclick з®ӯеӨҙеҠҹиғҪеңЁ React дёӯдёҚиө·дҪңз”Ёпјҹ
- еңЁжӯӨд»Јз ҒдёӯжҳҜеҗҰжңүдҪҝз”ЁвҖңthisвҖқзҡ„жӣҝд»Јж–№жі•пјҹ
- еңЁ SQL Server е’Ң PostgreSQL дёҠжҹҘиҜўпјҢжҲ‘еҰӮдҪ•д»Һ第дёҖдёӘиЎЁиҺ·еҫ—第дәҢдёӘиЎЁзҡ„еҸҜи§ҶеҢ–
- жҜҸеҚғдёӘж•°еӯ—еҫ—еҲ°
- жӣҙж–°дәҶеҹҺеёӮиҫ№з•Ң KML ж–Ү件зҡ„жқҘжәҗпјҹ