еЎ«еҶҷиЎЁеҚ•ж—¶е°ҶдёҚдјҡеҗҜз”ЁжҸҗдәӨжҢүй’®
е°қиҜ•дҪҝз”ЁжӯӨJSFiddleиҝӣиЎҢе№іж»‘зҡ„иЎЁеҚ•жҺ§д»¶гҖӮдҪҶжҲ‘ж— жі•еҒҡеҲ°иҝҷдёҖзӮ№гҖӮжҸҗдәӨдҪҶд»Қ然被зҰҒз”ЁгҖӮжҲ‘жғіtextareasд№ҹиў«еҢ…жӢ¬еңЁеҶ…дҪңдёәиҫ“е…ҘгҖӮ
(function() { // fiddle
$("form > input").keyup(function() {
var empty = false;
$("form > input").each(function() {
if ($(this).val() == "") {
empty = true;
}
});
if (empty) {
$("#submit").attr("disabled", "disabled");
} else {
$("#submit").removeAttr("disabled");
}
});
})();<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.5.2/jquery.min.js"></script>
<div id="Contact">
<h1> Contact Form </h1>
<p> Please fill in the form to send message to the site administrator </p>
<br/>
</div>
<form name="msg" method="post">
<div id="form" align=center>
<ul id="items">
<li align=center>
<input type="text" name="username" placeholder="Username or Real Name" class="textField" />
</li>
<li align=center>
<input type="text" name="title" placeholder="Title" class="textField" />
</li>
<li align=center>
<textarea name="content" class="textField" id="content" placeholder="Your Message..."></textarea>
</li>
<li>
<input type="submit" name="submit" class="textField" id="submit" value="Send" disabled="disabled" />
</li>
</ul>
</div>
</form>
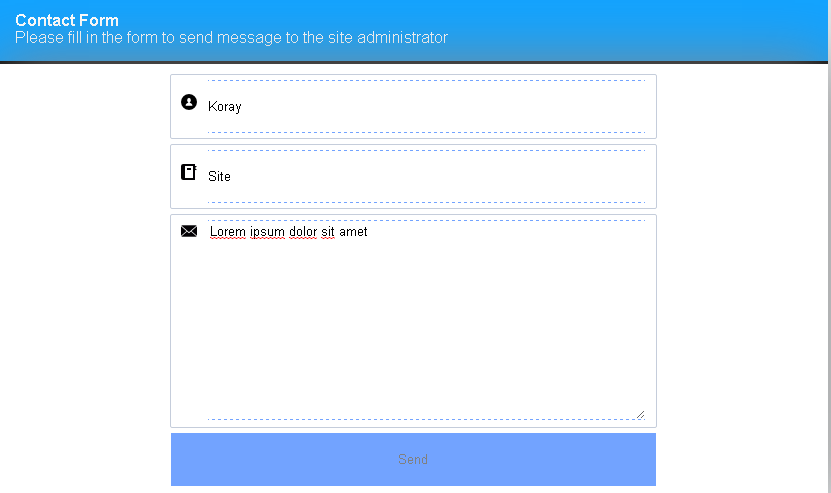
иҝҷжҳҜеЎ«е……ж—¶зҡ„ж ·еӯҗпјҡ

2 дёӘзӯ”жЎҲ:
зӯ”жЎҲ 0 :(еҫ—еҲҶпјҡ0)
еҘҪзҡ„пјҢдҪ зҡ„йҖүжӢ©еҷЁй”ҷдәҶгҖӮ
form > selected
ж”№дёә;
form > #form > #items > li > input
жҲ–иҖ…дҪ еҸҜд»Ҙз®ҖеҚ•ең°дҪҝз”Ёиҫ“е…Ҙзұ»йҖүжӢ©еҷЁпјҢе®ғжҳҜпјҶпјғ34; textFieldпјҶпјғ34;
зӯ”жЎҲ 1 :(еҫ—еҲҶпјҡ0)
иҝҷжҳҜе·ҘдҪңзүҮж®өпјҢеҸӘйңҖзңӢзңӢjQueryйҖүжӢ©еҷЁпјҢе®ғд№ҹйҖӮз”ЁдәҺtextareasгҖӮ
пјҶпјғ13;
пјҶпјғ13;
пјҶпјғ13;
пјҶпјғ13;
(function() {
$('form > input, form > textarea').keyup(function() {
var empty = false;
$('form > input, form > textarea').each(function() {
if ($(this).val() == '') {
empty = true;
}
});
if (empty) {
$('#register').attr('disabled', 'disabled');
} else {
$('#register').removeAttr('disabled');
}
});
})()<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.5.2/jquery.min.js"></script>
<form>
Username<br />
<input type="text" id="user_input" name="username" /><br />
Password<br />
<input type="password" id="pass_input" name="password" /><br />
Confirm Password<br />
<input type="password" id="v_pass_input" name="v_password" /><br />
Email<br />
<input type="text" id="email" name="email" /><br />
Textarea<br />
<textarea id="v_pass_input" name="v_password"></textarea><br />
<input type="submit" id="register" value="Register" disabled="disabled" />
</form>
<div id="test">
</div>
зӣёе…ій—®йўҳ
- еҰӮдҪ•еЎ«еҶҷиЎЁеҚ•д№ӢеүҚзҰҒз”ЁжҸҗдәӨжҢүй’®
- иЎЁеҚ•еЎ«еҶҷж—¶пјҢHTMLжҸҗдәӨжҢүй’®дёҚдјҡи§ҰеҸ‘
- дҪҝз”Ёjquery-formж—¶пјҢжҸҗдәӨжҢүй’®еҗҚз§°дёҚдјҡеҸ‘еёғеңЁиЎЁеҚ•жҸҗдәӨдёҠ
- еЎ«еҶҷиЎЁеҚ•ж—¶е°ҶдёҚдјҡеҗҜз”ЁжҸҗдәӨжҢүй’®
- иЎЁеҚ•жҸҗдәӨжҢүй’®дёҚиө·дҪңз”Ё
- иЎЁеҚ•вҖңжҸҗдәӨжҢүй’®вҖқдёҚдјҡж»‘еҠЁ
- еҪ“AngularиЎЁеҚ•ж— ж•Ҳж—¶пјҢе°ҶеҗҜз”ЁвҖңжҸҗдәӨвҖқжҢүй’®
- еЎ«еҶҷе®ҢжүҖжңүиҫ“е…ҘеҗҺеҗҜз”ЁжҸҗдәӨжҢүй’®жҢүй’®пјҹ
- еЎ«еҶҷж–Үжң¬иҫ“е…Ҙж—¶пјҢжҢүй’®дёҚдјҡжҸҗдәӨ
- еЎ«еҶҷжүҖжңүеӯ—ж®өж—¶жңӘеҗҜз”ЁжҢүй’®
жңҖж–°й—®йўҳ
- жҲ‘еҶҷдәҶиҝҷж®өд»Јз ҒпјҢдҪҶжҲ‘ж— жі•зҗҶи§ЈжҲ‘зҡ„й”ҷиҜҜ
- жҲ‘ж— жі•д»ҺдёҖдёӘд»Јз Ғе®һдҫӢзҡ„еҲ—иЎЁдёӯеҲ йҷӨ None еҖјпјҢдҪҶжҲ‘еҸҜд»ҘеңЁеҸҰдёҖдёӘе®һдҫӢдёӯгҖӮдёәд»Җд№Ҳе®ғйҖӮз”ЁдәҺдёҖдёӘз»ҶеҲҶеёӮеңәиҖҢдёҚйҖӮз”ЁдәҺеҸҰдёҖдёӘз»ҶеҲҶеёӮеңәпјҹ
- жҳҜеҗҰжңүеҸҜиғҪдҪҝ loadstring дёҚеҸҜиғҪзӯүдәҺжү“еҚ°пјҹеҚўйҳҝ
- javaдёӯзҡ„random.expovariate()
- Appscript йҖҡиҝҮдјҡи®®еңЁ Google ж—ҘеҺҶдёӯеҸ‘йҖҒз”өеӯҗйӮ®д»¶е’ҢеҲӣе»әжҙ»еҠЁ
- дёәд»Җд№ҲжҲ‘зҡ„ Onclick з®ӯеӨҙеҠҹиғҪеңЁ React дёӯдёҚиө·дҪңз”Ёпјҹ
- еңЁжӯӨд»Јз ҒдёӯжҳҜеҗҰжңүдҪҝз”ЁвҖңthisвҖқзҡ„жӣҝд»Јж–№жі•пјҹ
- еңЁ SQL Server е’Ң PostgreSQL дёҠжҹҘиҜўпјҢжҲ‘еҰӮдҪ•д»Һ第дёҖдёӘиЎЁиҺ·еҫ—第дәҢдёӘиЎЁзҡ„еҸҜи§ҶеҢ–
- жҜҸеҚғдёӘж•°еӯ—еҫ—еҲ°
- жӣҙж–°дәҶеҹҺеёӮиҫ№з•Ң KML ж–Ү件зҡ„жқҘжәҗпјҹ