JavaFX按钮按下问题
我需要当按下按钮时,按钮颜色会改变,我在场景构建器中创建界面并使用fx css对其进行样式设置。我试过了:
.botones:hover {
-fx-background-color: red;
}
.botones:pressed {
-fx-background-color: blue;
}
.botones {
-fx-background-color: #262626;
}
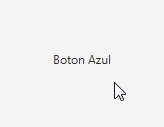
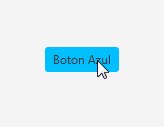
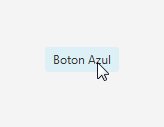
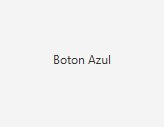
悬停工作正常,但是当我按下按钮时,它会变为蓝色一秒,然后变为原始颜色,我希望它保持蓝色。
也许我可以使用切换按钮,但我使用jfoenix按钮因为它们有一些很酷的效果。
1 个答案:
答案 0 :(得分:0)
JFoenix中的String pattern = "(\\$greatestStart)*?"
Pattern pattern1 = Pattern.compile(pattern);
Matcher m11 = pattern1.matcher(sql);
org.codehaus.groovy.control.MultipleCompilationErrorsException: startup
failed:
D1_AGGMCSQL: 111: [Static type checking] - The variable [greatestStart] is
undeclared.
@ line 111, column 34.
String pattern = "(\\$greatestStart)*?"
^
D1_AGGMCSQL: 112: [Static type checking] - The variable [greatestStart] is
undeclared.
@ line 112, column 101.
IE.INSTALL_EVT_ID, CASE WHEN $greatestSt
^
D1_AGGMCSQL: 112: [Static type checking] - The variable
[aggLocal] is undeclared.
@ line 112, column 118.
, CASE WHEN $greatestStart > $aggLocal
^
enter code here
3 errors
更像是一个转变,你是对的:
但是,您可以在JFoenix中使用名为JFXToggleNode的鲜为人知的控件。

只需在其中放置一个标签即可。 (不要忘记包含ToggleButton语句。)
import并将此规则添加到样式表中:
<?import com.jfoenix.controls.JFXToggleNode?>
<?import javafx.scene.control.Label?>
...
<JFXToggleNode>
<Label text="Boton Azul" />
</JFXToggleNode>
请注意,SceneBuilder不能很好地支持非标准控件,但是,虽然无法拖放它,但可以手动添加它FXML文件就好了。
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?