如何在div标签周围包裹标签?
我正在修改WordPress主题,并且我有这段代码:
// Product link
$product_link_atts = ' href="' . esc_url( get_permalink() ) . '"';
<a<?php echo $product_link_atts; ?>><!-- Begin my a tag -->
<div class="nm-shop-loop-details">
<?php if ( $nm_globals['wishlist_enabled'] ) : ?>
<div class="nm-shop-loop-wishlist-button"><?php nm_wishlist_button(); ?></div>
<?php endif; ?>
<h3><a<?php echo $product_link_atts; ?>><?php the_title(); ?></a></h3>
<?php
/**
* Hook: woocommerce_shop_loop_item_title.
*/
do_action( 'woocommerce_shop_loop_item_title' );
?>
<div class="nm-shop-loop-after-title <?php echo esc_attr( $nm_theme_options['product_action_link'] ); ?>">
<div class="nm-shop-loop-price">
<?php
/**
* Hook: woocommerce_after_shop_loop_item_title.
*
* @hooked woocommerce_template_loop_price - 10
*/
do_action( 'woocommerce_after_shop_loop_item_title' );
?>
</div>
<div class="nm-shop-loop-actions">
<?php
if ( $quickview_enabled ) {
echo apply_filters( 'nm_product_quickview_link', '<a' . $quickview_link_atts . '>' . esc_html__( 'Show more', 'nm-framework' ) . '</a>' );
}
/**
* Hook: woocommerce_after_shop_loop_item.
*
* @hooked woocommerce_template_loop_add_to_cart - 10
*/
do_action( 'woocommerce_after_shop_loop_item' );
?>
</div>
</div>
</div>
</a><!-- Close my a tag -->
我正在尝试在这段代码周围包装一个标签(从第4行开始)。
<a<?php echo $product_link_atts; ?>><!-- Begin my a tag -->
但是在编译时,标签会以某种方式损坏。
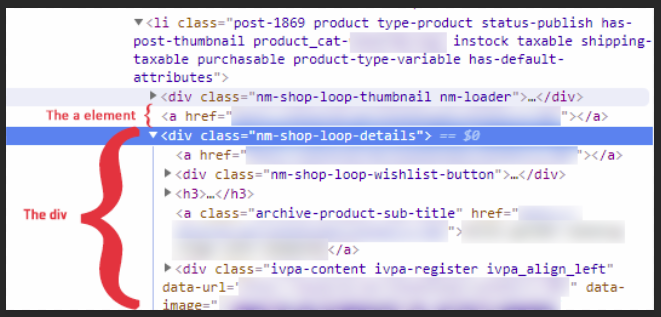
通过Chrome检查时的外观如下:

您可以看到a元素在将其环绕div之前已被关闭。我已经做过一些研究,并且我读到,自HTML5以来,可以将元素包装在div元素周围。
我不确定我在这里想念的是什么,我只是想念一些愚蠢的东西,还是我实际上是在尝试做一些不起作用的事。
2 个答案:
答案 0 :(得分:4)
答案 1 :(得分:1)
我们需要查看一些php值的输出,以更好地了解html的实际外观。如果您可以截取源代码(ctrl + U)的屏幕截图,它将比chrome解释的要有用。
但是,我注意到您在另一个元素内有一个锚元素。
避免这样做。
https://www.w3.org/TR/2011/WD-html5-20110525/text-level-semantics.html#the-a-element
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?