我该如何在Three.js中创建如下图所示的网格框?
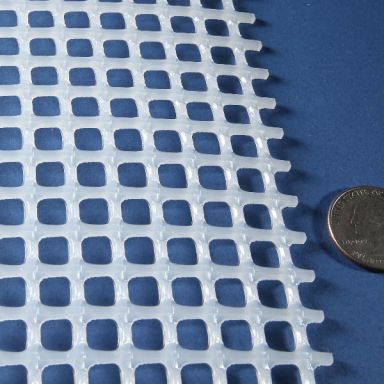
我想创建一个网格物体,如下图所示。 (请忽略硬币。)

问题是,我想在网状对象后面设置一个灯光,并使该光线通过网格散射。 (就像下面的灯一样。)

摄影机将位于网格物体的正前方,因此,物体本身不必是如图所示的3d立方体。
我对three.js还是很陌生,无法找到一种方法来制作上述对象。
geometry = new THREE.BoxGeometry(1, 1, 1);
material = new THREE.MeshPhongMaterial({ color: 0x000000 });
box = new THREE.Mesh(geometry, material);
scene.add(box);
有人可以建议我如何实现这一目标吗?
0 个答案:
没有答案
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?