当键盘显示时,Flutter Fexible Widget不会调整大小
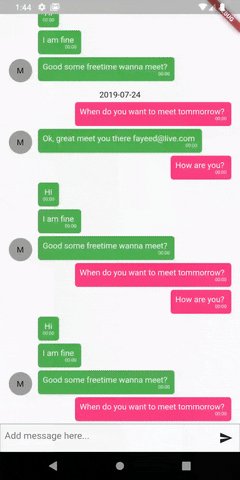
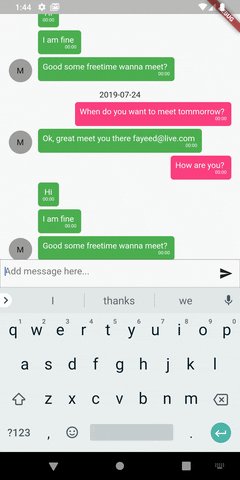
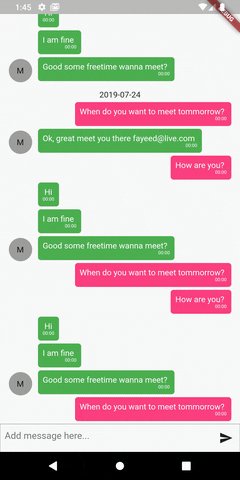
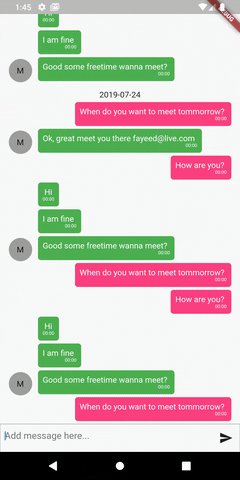
所以我正在使用一个带有聊天屏幕的应用程序,所以我完成了大多数功能,但是我注意到当键盘显示但消息输入确实向上移动时,listView并没有调整大小。

如您所见,输入确实向上移动,但ListView没有向上移动,所以当键盘出现时,我尝试通过使用ListView将ScrollController向下移动到底部,但是也没用
这是我当前的实现方式:
chat_view.dart
Container(
height: MediaQuery.of(context).size.height,
width: MediaQuery.of(context).size.width,
child: Column(
mainAxisAlignment: MainAxisAlignment.end,
children: <Widget>[
MessageListView(),
ChatInputToolbar(),
]
)
);
message_list_view.dart
Flexible(
child: ListView.builder(
controller: scrollController,
shrinkWrap: true,
reverse: false,
itemCount: messages.length,
itemBuilder: (context, i) {}
)
);
4 个答案:
答案 0 :(得分:0)
在您的脚手架中,将resizeToAvoidBottomPadding属性设置为false,然后尝试:
resizeToAvoidBottomInset : false,
答案 1 :(得分:0)
用
替换您的ListView
SingleChildScrollView和其中的Column
答案 2 :(得分:0)
我认为您应该将容器包装到SingleChildScrollView中,也许会对您有所帮助。我会这样写:
return SingleChildScrollView(
child: Container(
height: MediaQuery.of(context).size.height,
width: MediaQuery.of(context).size.width,
child: Column(
mainAxisAlignment: MainAxisAlignment.end,
children: <Widget>[
MessageListView(),
ChatInputToolbar(),
]
),)
);
答案 3 :(得分:0)
在小部件树的开头使用Scaffold小部件,它解决了我的问题
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?