Õģʵ£ēõ║öõĖ¬textviewÕÆīõ║öõĖ¬edittextboxńÜäń║┐µĆ¦ÕĖāÕ▒Ć
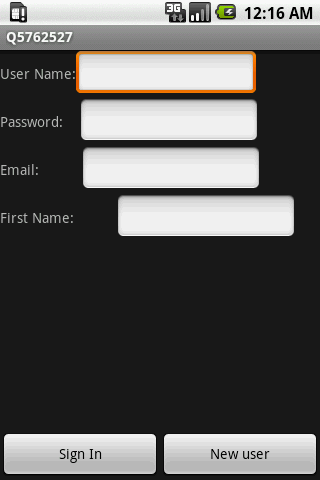
Ķ┐ÖķćīµłæńÜäÕĖāÕ▒Ƶ£ēķŚ«ķóś’╝īµłæÕ£©ńøĖÕ»╣ÕĖāÕ▒ĆõĖŁķććńö©õ║åń║┐µĆ¦ÕĖāÕ▒Ć’╝īµłæµā│Ķ”üµ£ēõ║öõĖ¬µ¢ćµ£¼Ķ¦åÕøŠ’╝īĶĆīµłæõ╗¼µā│Ķ”üµĘ╗ÕŖĀõ║öõĖ¬ń╝¢ĶŠæµ¢ćµ£¼µĪå’╝īµłæÕüÜõ║åÕÉīµĀĘõĮåÕĖāÕ▒Ƶś»µ»ÅõĖ¬ÕŬµśŠńż║3õĖ¬’╝īµłæńÜäµäŵĆصś»õĖēõĖ¬µ¢ćµ£¼Ķ¦åÕøŠÕÆīõĖēõĖ¬ń╝¢ĶŠæµ¢ćµ£¼µĪå’╝īµłæµŚĀµ│ĢĶ¦ŻÕå│’╝īµ£ēõ║øĶ»ĘÕĖ«ÕŖ®õ╗ŻńĀü
Ķ»ĘÕĖ«Õ┐Ö’╝īĶ░óĶ░ó......’╝ü
Ķ┐Öµś»µłæńÜäõ╗ŻńĀü
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout android:id="@+id/RelativeLayout01"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
xmlns:android="http://schemas.android.com/apk/res/android">
<LinearLayout android:id="@+id/ll_one" android:layout_width="fill_parent" android:layout_height="wrap_content" android:orientation="horizontal">
<TextView android:id="@+id/TextView01"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="User Name:"/>
<EditText android:id="@+id/EditText01"
android:layout_width="180px"
android:maxLines="1"
android:layout_height="wrap_content"/>
</LinearLayout>
<LinearLayout android:id="@+id/ll_two" android:layout_width="fill_parent" android:layout_height="wrap_content" android:orientation="horizontal" android:layout_below="@+id/ll_one">
<TextView android:id="@+id/TextView02"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Password:"/>
<EditText android:id="@+id/EditText02"
android:layout_width="180px"
android:layout_height="wrap_content"
android:layout_marginLeft="16dip"
android:maxLines="1"
android:password="true"
android:inputType="textPassword"/>
</LinearLayout>
<LinearLayout android:id="@+id/ll_three" android:layout_width="fill_parent" android:layout_height="wrap_content" android:orientation="horizontal" android:layout_below="@+id/ll_two">
<TextView android:id="@+id/TextView03"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Email:"/>
<EditText android:id="@+id/EditText03"
android:layout_width="180px"
android:layout_height="wrap_content"
android:layout_marginLeft="42dip"
android:maxLines="1"
android:password="true"
android:inputType="textPassword"/>
</LinearLayout>
<LinearLayout android:id="@+id/ll_four" android:layout_width="fill_parent" android:layout_height="wrap_content" android:orientation="horizontal" android:layout_below="@+id/ll_three">
<TextView android:id="@+id/TextView04"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="First Name:"/>
<EditText android:id="@+id/EditText04"
android:layout_width="180px"
android:layout_height="wrap_content"
android:layout_marginLeft="42dip"
android:password="true"
android:inputType="textPassword"/>
</LinearLayout>
<LinearLayout android:id="@+id/ll_three" android:layout_width="fill_parent" android:layout_height="wrap_content" android:orientation="horizontal" android:layout_alignParentBottom="true">
<Button
android:layout_height="wrap_content"
android:text="Sign In"
android:id="@+id/Button01"
android:layout_width="fill_parent"
android:layout_weight="1"/>
<Button
android:layout_height="wrap_content"
android:layout_width="fill_parent"
android:id="@+id/Button02"
android:text="New user"
android:layout_weight="1"/>
</LinearLayout>
</RelativeLayout>2 õĖ¬ńŁöµĪł:
ńŁöµĪł 0 :(ÕŠŚÕłå’╝Ü0)
ÕŚ©’╝īRaghavõĮĀÕÅ»õ╗źÕÅæÕĖāÕĖāÕ▒Ćõ╗ŻńĀü’╝īõ╗źõŠ┐µłæõ╗¼Õłåµ×ÉÕ«āŃĆ鵳æĶ«żõĖ║õĮĀÕÅ»õ╗źµø┤ÕźĮÕ£░Õ░åõĮĀńÜäń║┐µĆ¦ÕĖāÕ▒ĆÕĄīÕģźÕł░ScrollViewõĖŁ’╝īÕ╣ČõĖ║µĀʵ£¼Õ╝Ģńö©Ķ┐ÖõĖ¬link
ÕĖīµ£øÕ«āõ╝ܵ£ēńö©ŃĆé
ńŁöµĪł 1 :(ÕŠŚÕłå’╝Ü0)
µłæÕżŹÕłČõ║åµé©ÕÅæÕĖāńÜäÕĖāÕ▒Ćxml’╝īÕ«āń£ŗĶĄĘµØźÕāŵłæķóäµ£¤ńÜäķ鯵ĀĘŃĆé

ÕĮōńäČ’╝īõĮĀńÜäÕĖāÕ▒Ćxmlµ£ēÕøøĶĪīµ¢ćµ£¼Ķ¦åÕøŠÕÆīń╝¢ĶŠæĶ¦åÕøŠ - ĶĆīõĖŹµś»õ║öĶĪīŃĆéÕøĀµŁż’╝īÕ▒ÅÕ╣Ģµł¬ÕøŠÕŬµ£ēÕøøĶĪīŃĆé
Ķ┐ÖõĖŹµś»õĮĀÕŠŚÕł░ńÜäÕÉŚ’╝¤
-
<Õ╝║>µø┤µ¢░
Ķ”üõĮ┐ńö©ÕÅ”õĖĆõĖ¬µ¢ćµ£¼Ķ¦åÕøŠµĘ╗ÕŖĀń¼¼õ║öĶĪīÕ╣Čń╝¢ĶŠæµ¢ćµ£¼’╝īµé©ÕŬķ£ĆÕ░åõ╗źõĖŗÕåģÕ«╣µĘ╗ÕŖĀÕł░ÕĤզŗÕĖāÕ▒ĆxmlõĖŁ’╝īÕ░▒Õ£©ll_four LinearLayoutõ╣ŗÕÉÄŃĆé
<LinearLayout
android:id="@+id/ll_five"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_below="@+id/ll_four">
<TextView
android:id="@+id/TextView05"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="First Name:" />
<EditText
android:id="@+id/EditText05"
android:layout_width="180px"
android:layout_height="wrap_content"
android:layout_marginLeft="42dip"
android:password="true"
android:inputType="textPassword" />
</LinearLayout>- µłæÕåÖõ║åĶ┐Öµ«Ąõ╗ŻńĀü’╝īõĮåµłæµŚĀµ│ĢńÉåĶ¦ŻµłæńÜäķöÖĶ»»
- µłæµŚĀµ│Ģõ╗ÄõĖĆõĖ¬õ╗ŻńĀüÕ«×õŠŗńÜäÕłŚĶĪ©õĖŁÕłĀķÖż None ÕĆ╝’╝īõĮåµłæÕÅ»õ╗źÕ£©ÕÅ”õĖĆõĖ¬Õ«×õŠŗõĖŁŃĆéõĖ║õ╗Ćõ╣łÕ«āķĆéńö©õ║ÄõĖĆõĖ¬ń╗åÕłåÕĖéÕ£║ĶĆīõĖŹķĆéńö©õ║ÄÕÅ”õĖĆõĖ¬ń╗åÕłåÕĖéÕ£║’╝¤
- µś»ÕÉ”µ£ēÕÅ»ĶāĮõĮ┐ loadstring õĖŹÕÅ»ĶāĮńŁēõ║ĵēōÕŹ░’╝¤ÕŹóķś┐
- javaõĖŁńÜärandom.expovariate()
- Appscript ķĆÜĶ┐ćõ╝ÜĶ««Õ£© Google µŚźÕÄåõĖŁÕÅæķĆüńöĄÕŁÉķé«õ╗ČÕÆīÕłøÕ╗║µ┤╗ÕŖ©
- õĖ║õ╗Ćõ╣łµłæńÜä Onclick ń«ŁÕż┤ÕŖ¤ĶāĮÕ£© React õĖŁõĖŹĶĄĘõĮ£ńö©’╝¤
- Õ£©µŁżõ╗ŻńĀüõĖŁµś»ÕÉ”µ£ēõĮ┐ńö©ŌĆ£thisŌĆØńÜäµø┐õ╗Żµ¢╣µ│Ģ’╝¤
- Õ£© SQL Server ÕÆī PostgreSQL õĖŖµ¤źĶ»ó’╝īµłæÕ”éõĮĢõ╗Äń¼¼õĖĆõĖ¬ĶĪ©ĶÄĘÕŠŚń¼¼õ║īõĖ¬ĶĪ©ńÜäÕÅ»Ķ¦åÕī¢
- µ»ÅÕŹāõĖ¬µĢ░ÕŁŚÕŠŚÕł░
- µø┤µ¢░õ║åÕ¤ÄÕĖéĶŠ╣ńĢī KML µ¢ćõ╗ČńÜäµØźµ║É’╝¤